テーマ「Simple Corporate」の使い方 - その(1)
テーマ「Simple Corporate」の概要については「テーマ「Simple Corporate」のご紹介」にてご紹介しました。今回は、各項目の具体的な設定方法をお伝えします。
各項目の設定方法については、テーマのご紹介時に利用したキャプチャ画像を織り交ぜて説明します。
まずはページ内の画像部分の設定方法をご紹介します。
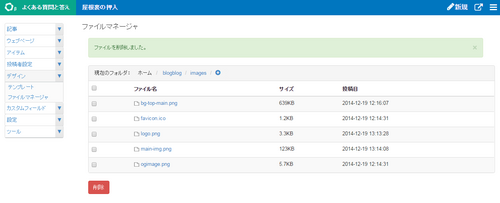
画面左上と真ん中のサイト名は、[デザイン] - [ファイルマネージャ] ページの「images」ディレクトリ内に以下のような名称でアップロードして変更します。
- logo.png
画面左上のロゴ画像です。高さ 50px 程度での作成をお勧めします。 - main-img.png
画面中央のサイト名画像です。サンプル画像が 435px 170px で作成されてるので、同程度に合わせていただくといいかと思います。また、背景画像の上に重ねる形になるため、白い部分は透過処理されることをお勧めします。
上記画像の保存されている「images」ディレクトリには、他の項目で利用する画像もいくつか保存されています。
それらの画像についても上書きアップロードで差し替えるだけで変更が可能ですので、この機会に変更しておくといいかと思います。
- bg-top-main.jpg
背景画像です。画像の下部分を基準にして表示します。サイズは、デフォルトで挿入されている画像が 2000px 1333px のため、同程度に合わせていただくといいかと思います。 - favicon.ico
ファビコン画像です。16px 16px で作成してください。 - ogimage.png
facebook などにシェアした時に表示される og:image 画像です。
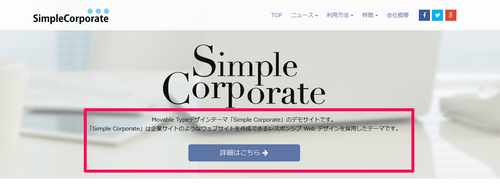
試しに、「logo.png」や「main-img.png」、「bg-top-main.jpg」などの画像を変更すると以下のような見た目になります。
次に、ソーシャルサービスへのリンクを設置する方法をご案内します。
テーマ「Simple Corporate」の右上には、ソーシャルアカウントへのリンクを設置できます。
画像はデザインを適用した時にすでに用意されているので、別で用意する必要はありません。
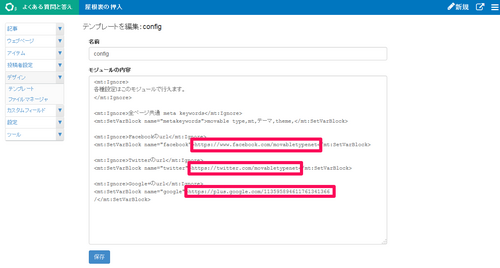
初期状態では、サンプルとして MovableType.net の各公式アカウントへのリンクが設定されているので、[デザイン] - [テンプレート] ページの「config」テンプレートでリンク先を変更してください。
 URL を変更したら、[保存] ボタンをクリックして変更を反映します。
URL を変更したら、[保存] ボタンをクリックして変更を反映します。
ソーシャルアカウントへのリンク設定は以上です。
次に、サイト中央部分の簡単な説明文とリンクを変更する方法をご案内します。
今回ご紹介する変更手順はこれで最後です。
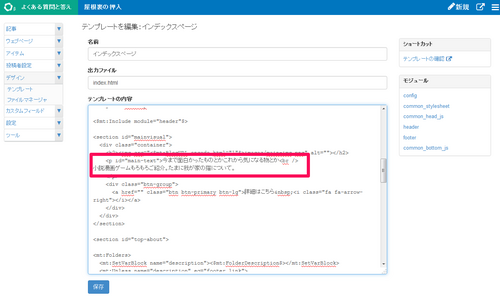
サイト中央部分の簡単な説明と詳細ページへのリンクは [デザイン] - [テンプレート] ページの「インデックスページ」テンプレートで変更ができます。
具体的には、テンプレート内の以下の部分の文言と、その下の部分の URL を変更してください。
 変更し、[保存] ボタンをクリックして変更を反映すると、以下のような表示になります。
変更し、[保存] ボタンをクリックして変更を反映すると、以下のような表示になります。
 テーマ「Simple Corporate」の変更手順について、今回は以上になります。おもにページの上半分の部分を変更するための方法をご案内させていただきました。
テーマ「Simple Corporate」の変更手順について、今回は以上になります。おもにページの上半分の部分を変更するための方法をご案内させていただきました。
次回は後半となり、ページの下半分や、右上のメニューの中身を変更する方法などをご案内させていただきます。
また、もし今回ご紹介した手順でご不明な点などありましたらぜひサポートまでご意見をお寄せください。
フォローしませんか?