テーマ「Simple Corporate」の使い方 - その(2)
今回はテーマ「Simple Corporate」の使い方、後半部分です。
前回紹介しきれなかったメニューの変更方法や、ページの下部分をカスタマイズする方法についてご案内します。
まずは、画面右上の横並びのメニューの設定方法について説明します。
このメニューは、記事とウェブページ、ウェブページに設定したフォルダ名が表示されています。
サンプルサイトを例に、具体的には以下のようになります。
- TOP
トップページへのリンクです。
この部分はデフォルトで設定されているメニューで、何も設定しないでも表示されています。逆に、変更する事はできません。 - ニュース▼
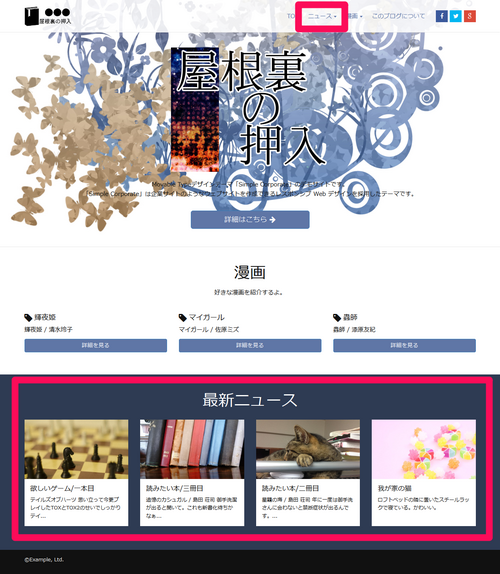
クリックするとブログ記事一覧のトップページへのリンクである「TOP」と、記事のカテゴリ名がプルダウンメニューとして表示されます。
この部分の「ニュース▼」というメニューはデフォルトで設定されていますが、記事にカテゴリを設定して公開する事でプルダウン内のメニューが増加します。
公開した記事は、サイト下部分の「最新ニュース」領域にも表示されます。
「最新ニュース」領域には、投稿した記事の概要と記事内に最初にアップロードされた画像、個別ページへのリンクが表示されます。
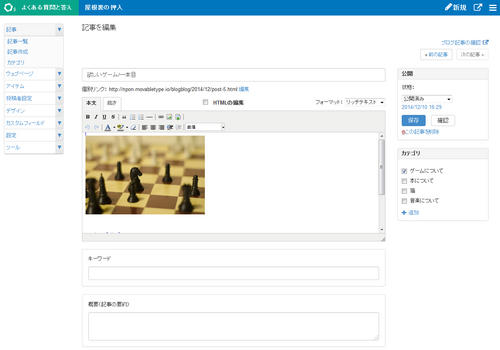
「ニュース▼」内のプルダウンメニューを作成するには、記事を作成し、記事にカテゴリを割り当てて公開します。具体的には以下のようにします。
- 該当ブログ(ウェブサイト)の [記事] - [記事作成] をクリックする
- 必要事項を記入し、カテゴリを設定する
※ カテゴリの作成方法は「カテゴリ」を参考にしてください。 - 記事の「状態:」を「今すぐ公開」に設定し [保存] ボタンをクリックする
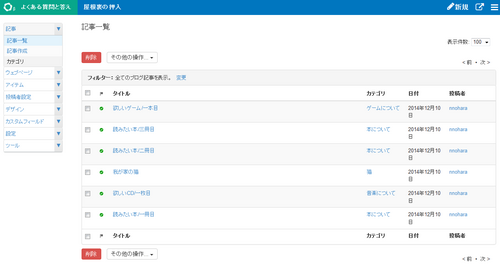
上記のように記事を作成し、たとえば4つの記事に4つのカテゴリをそれぞれ割り当てると、「ニュース▼」のプルダウンメニューは以下のようになります。
また、サイト下部分の「最新ニュース」部分は以下のようになります。
以上で、「ニュース▼」項目の設定は完了です。残りの部分は以下のように設定します。
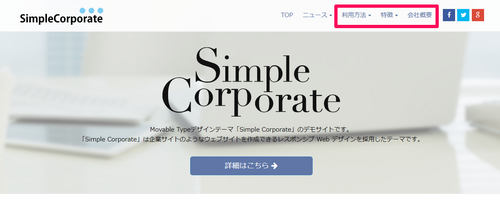
- 利用方法▼、特徴▼
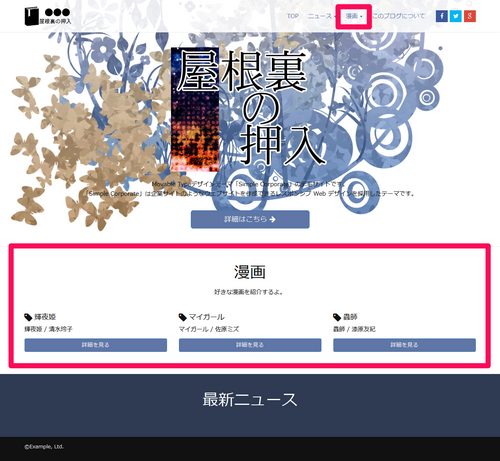
ウェブページのフォルダ名です。クリックすると、該当フォルダが設定されているウェブページ名がプルダウンメニューとして表示されます。
この部分はフォルダを設定したウェブページが公開されて初めて表示されます。また、フォルダを設定したウェブページの内容は画面下部分に「概要」と「ウェブページへのリンク」が表示されます。
ここのメニュー名となってる「利用方法▼」、「特徴▼」はウェブページのフォルダ名ですが、このフォルダ名は画面下にも表示されます。 - 会社概要
フォルダを設定していないウェブページ名です。クリックすると該当のウェブページが表示されます。
フォルダを設定せずにウェブページを公開すると、このように該当ウェブページへのリンクがメニューとして追加されます。
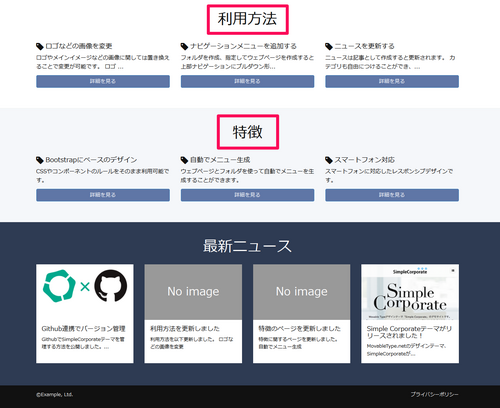
ページの下半分に表示される「利用方法」、「特徴」は、先述のとおりウェブページのフォルダ名です。
フォルダを設定したウェブページを公開すると、右上に横並びメニューとして自動的に表示されると共に、サイトトップページの中央部分にも該当フォルダ名と、フォルダ内のウェブページ概要が表示されます。
上記のような表示となるようウェブページを公開するには、フォルダを設定する必要があります。具体的には以下のようになります。
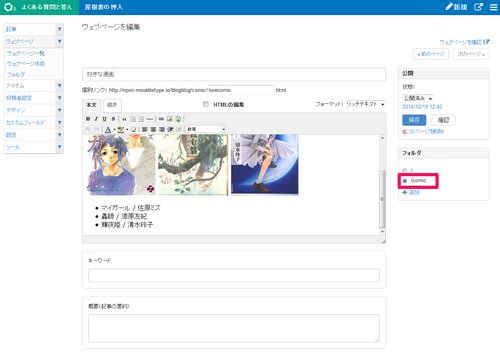
- 該当ブログ(ウェブサイト)の [ウェブページ] - [ウェブページ作成] をクリックする
- 必要事項を記入し、フォルダを設定する
※ フォルダの作成方法は「フォルダ」を参考にしてください。 - ウェブページの「状態:」を「今すぐ公開」に設定し [保存] ボタンをクリックする
なお、該当ブログ(ウェブサイト)の [ウェブページ] - [フォルダ] をクリックし、ウェブページに設定したフォルダ名を開いてから「説明」項目に文言を入力して [保存] しておくと、以下のように、フォルダ名の下に説明文を表示することができます

また、フォルダを設定せずにウェブページを公開すると「会社概要」のように右上メニュー部分にウェブページへのリンクが設定されます。
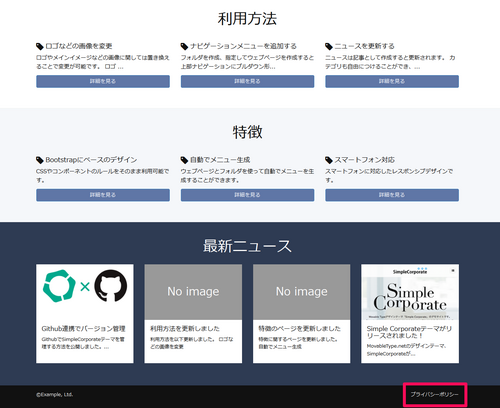
他にも、ウェブページを利用して、フッター部分にリンクを設定する事もできます。
画像右下部分の「プライバシーポリシー」はリンクになっていて、クリックするとウェブページを表示します。
フッター部分にウェブページへのリンクを設置するには [ウェブページ] - [フォルダ] でフォルダの「説明」に「footer_link」と入力します。フッター部分に設置したいウェブページにそのフォルダを設定して公開すると、フッターに該当ウェブページへのリンクが設置されます。
テーマ「Simple Corporate」の使い方のご案内は以上で終了です。
ほとんどの項目を記事やウェブページの作成のみで設定できるため、短期間でのサイト構築が可能です。
会社のサイトや店舗紹介ページとして、ぜひご利用ください。
フォローしませんか?