Material Design Lite をベースとした Material Blog テーマをご紹介
本日リリースしました新テーマ「Material Blog」は、Googleが7月に発表したMaterial Design Liteをベースとしたテーマになっています!
このテーマを利用するだけで、Material Designのルールに則ったサイトを作ることができます。
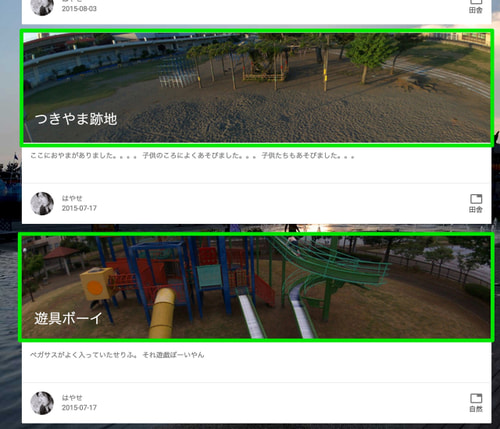
基本的にはサムネイル画像を利用したビジュアルを重視した時系列の表示となるので、ブログやメディアサイトでの利用が向いているかと思います。
それではテーマの利用方法について詳しく紹介していきます!
まず、記事のサムネイル画像部分ですが

この部分は記事内に最初にアップした画像が自動的に表示されます。この部分をもし任意のものにしたい場合は、以下の記事を参考にカスタムフィールドで実現する方法があります。
何も画像がない場合はテーマデフォルトの画像が表示されます。独自のものに変更したい場合は[デザイン] - [ファイルマネージャ] ページの「images」ディレクトリ内の「common_banner.jpg」(個別ページで利用)と「common_banner_s.jpg」(一覧で利用)のファイルを同名で差し替えてください。
また、imagesフォルダ内の以下の画像も必要に応じてそれぞれオリジナルのものに置き換えてください。
- author.jpg・・・投稿者のプロフィール画像がない場合にかわりに表示される
- apple-touch-icon-precomposed.png・・・iOS端末でホーム画面に登録されるときのアイコン画像
- chrome-touch-icon-192x192.png・・・Android端末でホーム画面に登録されるときのアイコン画像
- ms-touch-icon-144x144-precomposed.png・・・Windows8のタイル表示で利用されるアイコン画像
- favicon.ico・・・ブックマーク時やブラウザのタブに表示されるファビコン画像
- bg.jpg・・・全体の背景画像
- ogimage.png・・・facebookなどでシェアされるときの共通のogimage
その他の特長は以下になります。
- カテゴリを作成すると自動的に左側のメニューにカテゴリの一覧が表示される。
- 記事を作成すると左側のメニューの月別アーカイブに表示されるようになる。
- ウェブページを作成すると左側のメニューに一覧が表示される。

- フッターのソーシャルメディアへのリンクは、テンプレート・モジュール「config」内でそれぞれ変更できる。

- 各記事のフッターには同じカテゴリの最新記事が表示される
テンプレートやスタイルをカスタマイズをするとき場合は、Material Design Liteの公式サイトの以下のページを参考にしてみてください。
また、IE9以下に対応する場合にはソースを追加する必要があるので以下の情報を御覧ください。
是非、Material Blogを使ってMaterial Designを取り入れたサイトをつくってみてください!
フォローしませんか?



