新しくなったフォーム機能の使い方
共用 SSL などでセキュリティ対策もバッチリ、テンプレートを編集しなくても設置できるフォーム機能を強化しました!
新しくなったフォーム機能では、「お名前」、「メールアドレス」、「内容」以外にも複数の項目情報を取得できます。
また、取得項目はカスタマイズ可能です。必要な項目以外は非表示にし、取得しないことができますので、用途に合わせてフォームで収集すべき情報を管理してください。
新しくなったフォームの具体的な使い方については、以下をご確認ください。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする
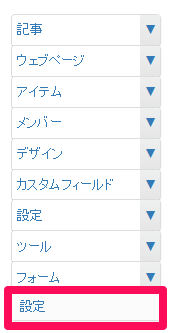
- 左サイドバーの [フォーム] - [設定] をクリックする

- 「メールアドレス」項目にフォームで送信された内容を受信するメールアドレスを設定する
- 「設定項目」でフォーム上に表示する項目のチェックボックスを有効にする
入力必須にする場合、[必須項目にする] チェックボックスも同時に有効にしてください。
※ 閲覧者側の入力の手間や、サイト管理者の収集した情報管理の観点から、フォームで収集する情報は、必要最低限にしましょう。フォームを作成する際には、項目について十分に議論してください。 - 「受け付け完了のメッセージ」でメッセージ送信完了後の画面に表示する文言を設定する
- [変更を保存] ボタンをクリックする
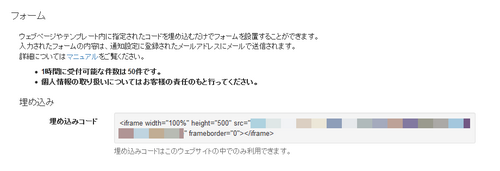
- 画面上部に表示された「埋め込みコード」をコピーする
- 左サイドバーの [ウェブページ] - [新規] をクリックする
ウェブページのタイトルを「お問い合わせページ」などに設定し、お問い合わせページとしてウェブページを作成します。 - 本文作成画面のフォーマット「なし」にしてコピーした埋め込みコードを貼り付ける
- ファイル名を「form」などに設定し [保存] ボタンをクリックする
以上で、新しくなったフォーム機能の設定と設置は完了です。
ウェブページに設置することでテンプレートの編集を行わずに利用することができますが、もちろん、テンプレートとしてフォームページを作ることも可能です。
また、フォームは設定したウェブサイト内のどのブログにも設置可能ですので、任意のブログに設置しご活用ください。
★フォーム機能は、今後もどんどん強化していく予定です。ニュースなどで新機能やバージョンアップされた機能をチェックし、いち早く利用してみてください!
フォローしませんか?