テーマ選びのポイント
活用ブログでは、スマートフォンにも標準対応したMovableType.netのテーマをいくつかご紹介してきましたが、今回はテーマ選びのポイントをご紹介します。

コーポレートサイト
まずコーポレートサイトを作りたい!といった場合はどうでしょうか。
その場合は、、、
です!
ニュースなど時系列に更新していくことがあって製品ページなど階層構造をもつようなある程度のボリュームのあるサイトを作りたい、といった場合にはSimple Corporateが最適です。

構成例
- トップページ
- ニュース > ニュース一覧 > アーカイブ > 個別ページ(記事)
- 製品ページ(ウェブページ)
- アクセス(ウェブページ)
- 会社概要(ウェブページ)
テーマについて詳しくは以下をご覧ください。
来週Simple Corporateの詳しいカスタマイズの記事を公開予定です。
また、コーポレートサイトでも最近は1ページ完結のものも多く見かけます。そういった場合は、Simple Product をベースに作るのが最適です。
Simple Productは1ページ+ニュースなどの更新記事、という構成になっていてニュースがなければ1ページとして運用も可能ですし、当然ニュースもあれば更新していくことができます。

構成例
- トップページ(各ブロックはウェブページで管理)
- ニュース各種アーカイブ
- ニュース個別ページ
テーマについて詳しくは以下をご覧ください。
その他、時系列に更新していく部分が1つだけでなくSimple Corporateだけでは収まらないもうちょっと大きな規模のサイトの場合はどうでしょうか。
そういう場合は、Simple Corporateをベースにカスタマイズしていくかたちで、ウェブサイトとブログを組み合わせて構成していくことになります。

構成例
- トップページ
- ニュースブログ
- 製品情報ブログ
- 事例ブログ
- アクセス(ウェブページ)
- お問い合わせ(ウェブページ)
- 会社概要(ウェブページ)
ウェブサイトと複数のブログのデザインをまとめて管理するには、GitHub連携機能を利用すると便利です。
フォトギャラリー
次に、イベントレポート用の写真をいい感じに見せたい!といった場合は、、、
がぴったりです!
記事内にアップした画像を自動的に一覧ページで表示できるので、イベントレポートのフォトギャラリーや写真を主として見せたいブログなどに利用できます。

構成例
- トップページ
- カテゴリーアーカイブ
- 個別ページ
今後提供予定のスマートフォンアプリなどでリアルタイム更新も可能になります。
テーマについて詳しくは以下をご覧ください。
ビジネスブログ
スタッフブログや社長ブログなど、運営者の顔を見ることができ安心感にも繋げられるビジネスブログ。これを実現するのは、、、
を使います!
この活用ブログもRainierをベースに作っています。

構成例
- トップページ
- 月別アーカイブ
- カテゴリアーカイブ
- 個別ページ(記事)
テーマについて詳しくは以下をご覧ください。
また、複数ブログを集めてそれらのまとめポータルサイトを作る、といった運用もMovableType.netでは可能です。

製品・アプリ紹介サイト
製品やスマートフォンアプリを作成したときには受け口になる紹介サイトが必要になります。そんなときは、、、
がベストです!
Simple Productは1ページペラのサイトも素早く作れ、それぞれのブロックをウェブページで管理できるので編集も簡単です。
自社のアプリが複数あれば、ウェブサイトでポータルページ、その配下にそれぞれのアプリ紹介ページを作る、などの運用が可能です。
テーマについて詳しくは以下をご覧ください。
MovableType.netでは、今後もカスタマイズのベースとなるテーマを追加していく予定ですので、ご期待いただければと思います!
2015.5.22 追記
その後追加されたテーマも紹介します!
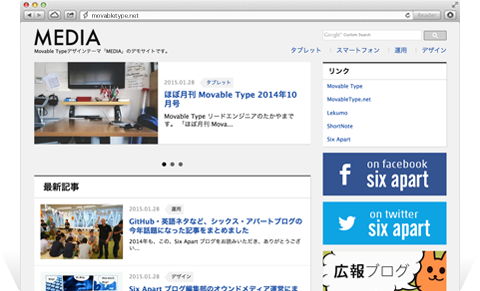
メディアサイト
オウンドメディアなどのメディアサイトを運営したい。そんなときは、、、
が最適です!
- トップページ
- 記事 > アーカイブ > 個別ページ(記事)
MEDIAテーマの詳しい使い方は以下をご覧ください。
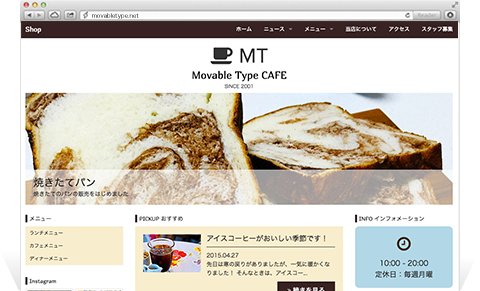
飲食店などのショップ
メニューなどもある飲食店のサイトを作りたい。そんなときは、、、
テーマです!
- トップページ
- ニュース > ニュース一覧 > アーカイブ > 個別ページ(記事)
- メニュー(フォルダ+ウェブページ)
- 当店について(ウェブページ)
- アクセス(ウェブページ)
- STAFF募集(ウェブページ)
カスタムフィールドやインスタグラムのウィジェットなどを入れると、とてもいい感じに仕上がります♪
詳しくは以下をご覧ください。
テーマのデモサイトが全てみられる、テーマギャラリーも公開しましたので是非こちらもご覧ください。
フォローしませんか?