Googleカスタム検索を使ってサイト内検索を設置する
記事が増えてくると、目的の記事を探すのにあちこちサイト内を見て回る必要が出てきます。
そんな時、サイト内検索を設置してあると目的の記事をキーワードで検索できるのえ大変便利です。
今日は、サイト内検索を設置する方法と、すでにサイト内検索が設置済みテーマをご案内します。
サイト内検索を利用するには、以下のような方法があります。
- Google サイト内検索を javascript で設置する
- Google サイト内検索を iframe で設置する(すでに構築済みのデザインに影響を与えないため、js で設置するとサイトのデザインが崩れてしまう場合などにおすすめです)
- サイト内検索設置済みのデザイン(MEDIAテーマ)を利用する
それぞれの手順は、以下のようになります。
サイト内検索のコードを取得する
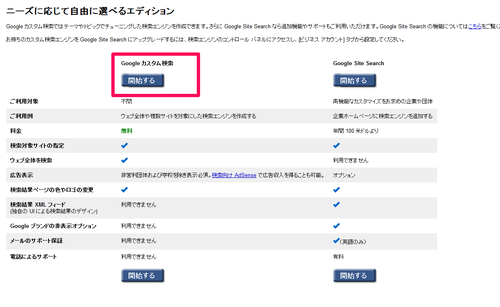
- Google カスタム検索のページを開く
- 「Google カスタム検索」項目の [開始する] ボタンをクリックする

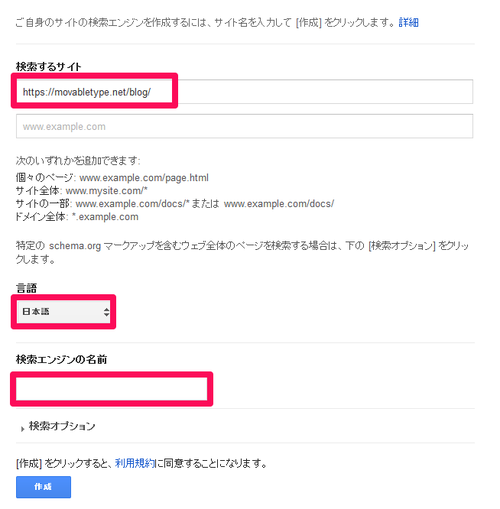
- 情報入力ページで以下の情報を入力する
- 検索するサイト:サイト内検索を設置するページの URL
- 言語:日本語
- 検索エンジンの名前:任意の名称

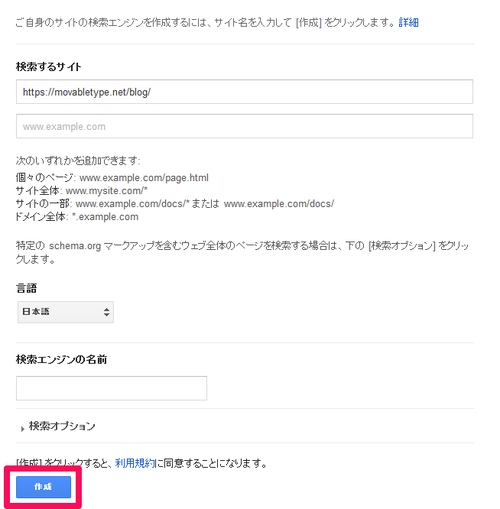
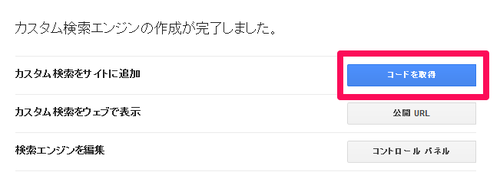
- [作成する] ボタンをクリックする

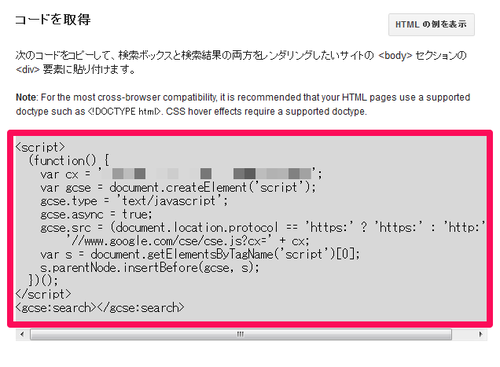
- [コードを取得] ボタンをクリックする

- 「Google サイト内検索を javascript で設置する」場合はソースコードをコピーする

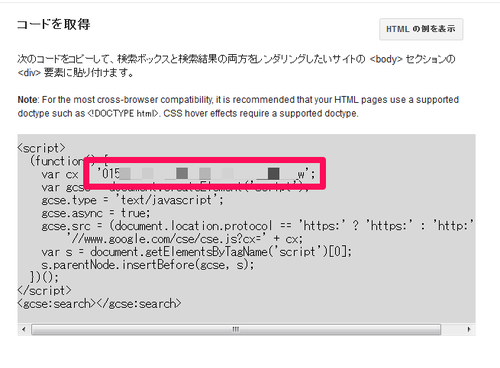
- 「Google サイト内検索を iframe で設置する」場合、「サイト内検索設置済みのデザインを利用する」場合はソースコード内の3行目「var cx = '*****:*****';」の「*****:*****」部分をコピーする

サイト内検索のコードを設置する
- Movabletype.net の管理画面を開く
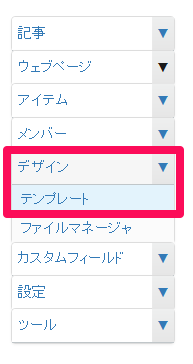
- [デザイン] - [テンプレート] を開く

- テンプレート内に Google カスタム検索ページで取得したソースコードや文字列を貼り付ける
- 「Google サイト内検索を javascript で設置する」場合はサイドバーテンプレートなど任意の箇所にコピーしたソースコードを貼り付ける
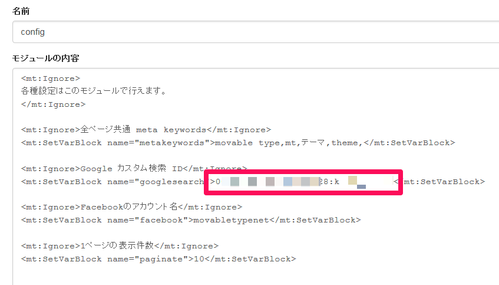
- 「サイト内検索設置済みのデザインを利用する」場合は [config] テンプレートを開きの「*****:*****」部分にコピーした文字列を貼り付ける

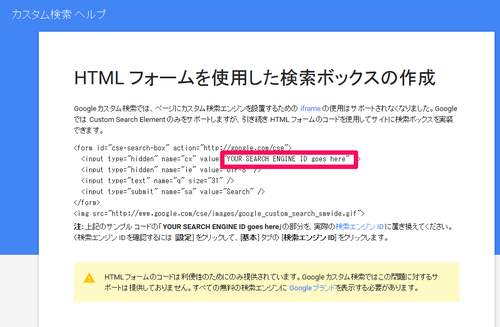
- 「Google サイト内検索を iframe で設置する」場合は「HTML フォームを使用した検索ボックスの作成」ページのソースコードをコピーし「YOUR SEARCH ENGINE ID goes here」の部分を Google カスタム検索のページで取得した「*****:*****」文字列に変更してサイドバーテンプレートなど任意の箇所にコピーしたソースコードを貼り付ける

以上で、サイト内検索を利用する手順は完了です。
設置したサイト内検索がちゃんと自サイト内を検索対象としているか、いくつかのキーワードで検索を試してみてください。
フォローしませんか?