MTタグ逆引き辞典 for MovableType.net 絶賛更新中
先日ニュースの方でMTタグ逆引き辞典 for MovableType.net を公開をお知らせしましたが、コンテンツの追加更新もしましたので活用ブログでもご紹介します。
MTタグ逆引き辞典 for MovableType.netは、デザインテンプレートで「これこれこういう風にデータを表示したいのだけどどうしたらいいの?」と悩んだ時に見ていただくコンテンツです。

サポートコンテンツとしてMovableType.netタグマニュアル も用意していますが、タグマニュアルは基本的にタグを知っていることが前提のコンテンツです。
MTタグ逆引き辞典は、やりたいことから探すことができ、複数のタグを組み合わせた使い方を知ることができます。
例えば本日更新したコンテンツは以下になります。
- 記事の本文を表示する
基本の基本、記事の本文部分を表示するための方法。 - ウェブページの概要を表示する
Simple Corporateのテーマでもトップページでの表示に利用しています。 - ウェブページのURLによって異なるデザインにする
ウェブページは1つのテンプレートで同じデザインですが、例えば会社概要のページのときだけ特定の情報を表示したい、といった場合に条件を分けて表示できます。
その他にもいくつかピックアップ
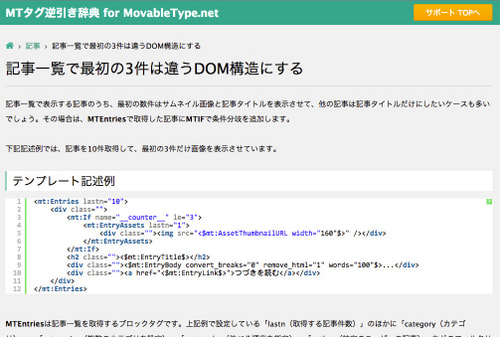
- 記事一覧で最初の3件は違うDOM構造にする
メディアサイトで最新の3件は大きな画像を表示して目立たせて表示したい、といったような表示分けができます。 - ウェブページ一覧で特定のページは表示しない
メニューをウェブページで実現したときなどに、表示したくないページを指定するなどできます。 - トップページの記事欄の一番上に特定の記事を固定して表示する
カスタムフィールドを使って、一番上に固定して表示する記事を指定する、といったことができます。 - 記事の投稿者の名前とプロフィール画像を表示する
メディアサイトなどの複数ライターがいる場合に、名前やプロフィール画像を表示する方法です。
上記のように、具体的な利用シーンも想定したMTタグを使った表現をご紹介しています。
今後も、どんどん更新されていきますので是非以下をフォローしてチェックしてみてください!
フォローしませんか?


