GitHub連携でデザインを管理する
MovableType.netの機能として、GitHub連携があります。
この機能を利用してバージョン管理したテンプレートをスムーズにウェブサイトに反映することができます。

GitHub連携すると何がいいか?などについてはまた詳しく紹介していきますが、現在利用できる機能の使い方をご紹介します。
MovableType.netのGitHub連携では、テンプレートと静的ファイルの管理ができます。
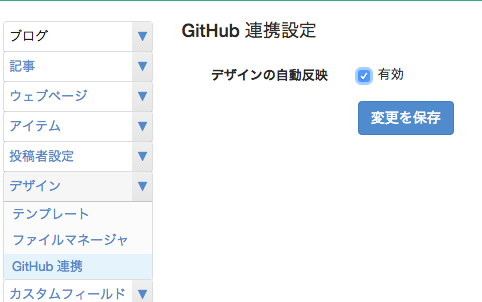
まず、GitHub連携はウェブサイト上のデザイン>GitHub連携から設定します。

GitHub連携設定のデザインの自動反映を「有効」にして保存します。
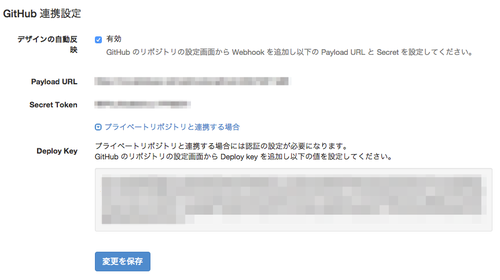
そうすると以下のようにGitHubに設定するための情報が表示されます。
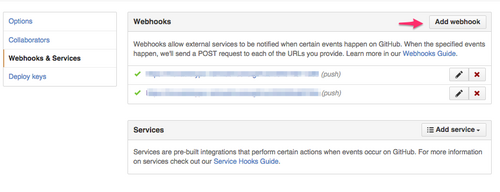
次に、GitHub上で作成したレポジトリのWebhooks & ServiceのWebhooksの「Add webhook」をクリックして先ほどの情報のPayload URLとSecret Tokenを入力して追加します。

プライベートレポジトリの場合は、Deploy keysのところでDeploy Keyも追加してください。
これで設定は完了です。
MovableType.netの標準テーマであるSimpleCorporateをGitHubから実際に読み込めるものを用意しましたので、以下のファイルでテストを行うことができます。
後はレポジトリにコミット、プッシュすると以下のようにウェブサイトのアクティビティログに反映の情報が表示され、デザインテンプレートや静的ファイルが反映されます。
※現在上記テーマのインデックスページ(index.html)が読み込めない場合があります。その場合はインデックスページを一度削除してから再度プッシュをお試しください。
 反映されたものはデザイン>テンプレート、静的ファイルはデザイン>ファイルマネージャから確認することができます。
反映されたものはデザイン>テンプレート、静的ファイルはデザイン>ファイルマネージャから確認することができます。
また、MovableType.netは動的に生成されるのでページにも即座に反映されます。
GitHub連携機能はどんどんパワーアップしていきますのでご期待ください!
フォローしませんか?