GitHub連携機能でウェブサイトと配下のブログのテーマをまとめて管理する
以前GitHub連携でデザインを管理するという記事をご紹介しましたが、GitHub連携ではウェブサイトとその配下のブログのテーマを同時に管理することができます。
今回は、ウェブサイトの下にブログ1つの構成を例にご説明します。

まず、ウェブサイトを作成した後にブログを1つ作成します。
ここでは、ブログのフォルダ名を「blog」として作成しておきます。
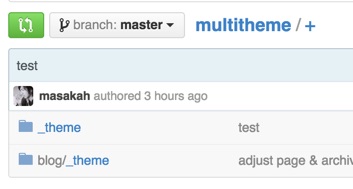
GitHubのレポジトリ側では、直下にウェブサイト用の「_theme」フォルダを用意し、同じ階層に「blog」フォルダを用意、その下にブログ用の「_theme」を用意します。
これにより、先ほど作成したウェブサイトとブログの構成と同じになります。
実際のサンプルファイルも用意しましたので、以下よりダウンロードしてお試しください。
サンプルファイルの構成
.
├── _theme
│ ├── blog_static
│ │ ├── images
│ │ │ ├── bg-top-main.jpg
│ │ │ ├── favicon.ico
│ │ │ ├── logo.png
│ │ │ ├── main-img.png
│ │ │ └── ogimage.png
│ │ └── js
│ │ ├── common.js
│ │ ├── jquery.smooth-scroll.min.js
│ │ └── jquery.tile.min.js
│ ├── templates
│ │ ├── common_bottom_js.mtml
│ │ ├── common_head_js.mtml
│ │ ├── common_stylesheet.mtml
│ │ ├── config.mtml
│ │ ├── footer.mtml
│ │ ├── header.mtml
│ │ ├── index_page.mtml
│ │ └── styles.mtml
│ └── theme.yaml
└── blog
└── _theme
├── blog_static
│ ├── images
│ │ ├── bg-top-main.jpg
│ │ ├── favicon.ico
│ │ ├── logo.png
│ │ ├── main-img.png
│ │ └── ogimage.png
│ └── js
│ ├── common.js
│ └── jquery.tile.min.js
├── templates
│ ├── blog-sidemenu.mtml
│ ├── category_entry_listing.mtml
│ ├── common_bottom_js.mtml
│ ├── common_head_js.mtml
│ ├── common_stylesheet.mtml
│ ├── config.mtml
│ ├── entry-list.mtml
│ ├── entry.mtml
│ ├── feed_recent.mtml
│ ├── footer.mtml
│ ├── header.mtml
│ ├── index_page.mtml
│ ├── javascript.mtml
│ ├── main_index.mtml
│ ├── page.mtml
│ ├── styles.mtml
│ └── yearly_entry_listing.mtml
└── theme.yaml
GitHubの画面上では以下のようになります。

サンプルテーマの簡単な説明
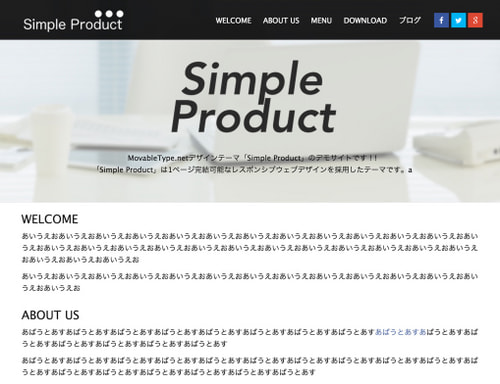
ウェブサイト

- 1ページ完結のデザイン
- ウェブページを追加すると各ブロックと上部メニューが追加される
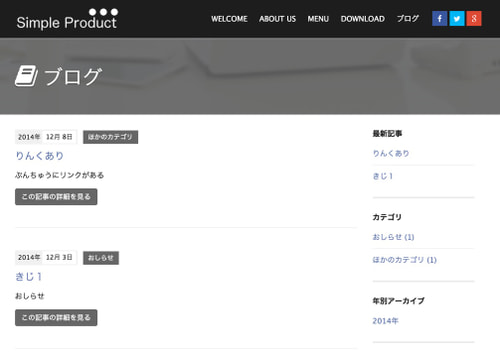
ブログ

- 各アーカイブを含んだブログテーマ
- 上部ナビゲーションは親のウェブサイトの指定の位置にスムーズに遷移するようになっている
このように、作成したブログと同じ構造でフォルダを作り、その下にそれぞれテーマファイルである「_theme」を用意する、という方法でウェブサイトとブログをまとめてGitHubで管理することができます。
是非GitHub連携でデザインを管理するの記事を参考にしつつお試しいただければと思います!
フォローしませんか?


