ウェブサイト・ブログ毎に画像の最大サイズを設定できる新機能のご紹介
昨日、新機能としてウェブサイト・ブログ毎に画像の最大サイズを設定できる項目を追加しました!

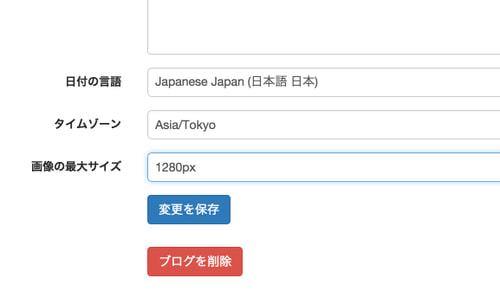
設定はウェブサイトやブログの設定>全般にあります。
設定できるサイズは以下になり、画像をアイテムとしてアップロードすると最大サイズを超える場合は自動的にリサイズされます。
- 800px
- 1280px 標準の設定。他のサイズにしたい場合は変更してください。
- 1920px(FullHDと同じ幅)
- オリジナルサイズ
今回この機能を実装するにあたり、既存の全てのウェブサイト・ブログを1280pxの設定にしていますので、もし変更が必要であればお手数ですが設定変更をお願いいたします。
この機能のどこが便利なのかというと、、、
通常デジタルカメラや最近のスマートフォンなどで撮った写真は、とても解像度が高く横幅4000pxを超えるものもざらにあります。
その画像をそのままアップロードしてしまうと、閲覧側に無駄に大きなサイズを表示させることになりますし、容量を圧迫してしまいます。
そこでサイトの運用に合わせて、ウェブサイトやブログ毎に最大サイズを設定できるようにしました。
画像単位ではなくブログの設定にしたことにより、制作構築者が想定するサイズで設定を行い、実際に投稿するユーザーには何も意識させずに運営することが可能となっています。
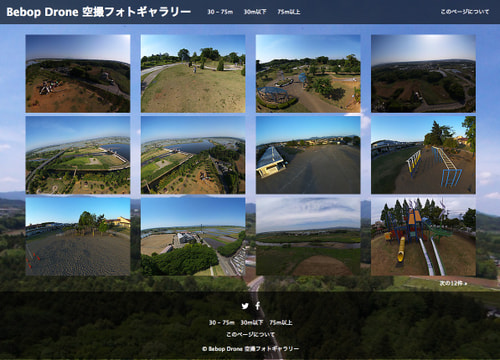
また、以下のようにGallery Blackテーマで画像ギャラリーを運用するときも、高解像度の画像を一度リサイズしてからアップロード、といった手間がなくさくさくと運営することができます。

その他画像の自動リサイズ関連では、先日リリースした以下の機能により、デザインテンプレートで表示する際の画像サイズをより柔軟に設定できるようになりました。
MTAssetThumbnailURL と MTAssetThumbnailLink で指定できる画像サイズに640px、800px、1200pxの3つを追加しました。これによりテンプレートで出力する場合にogimageやサムネイル画像でより大きな画像を指定することができます。
是非これらの機能をお試しいただければと思います!
フォローしませんか?


