テーマ「Simple Corporate」のご紹介
テーマ「Simple Corporate」は、ひとつのウェブサイト(またはブログ)に設定するだけで、簡単に企業サイトを作れるテーマです。
たとえば、会社概要やお知らせなどの一度作成したらあまり更新しないウェブページと、日々更新されるニュースなどの記事コンテンツを、ひとつのテーマで管理し効率的に見せる事ができます。
また、ページ内の各要素は、記事やウェブページを作成する事で簡単に設定できます。
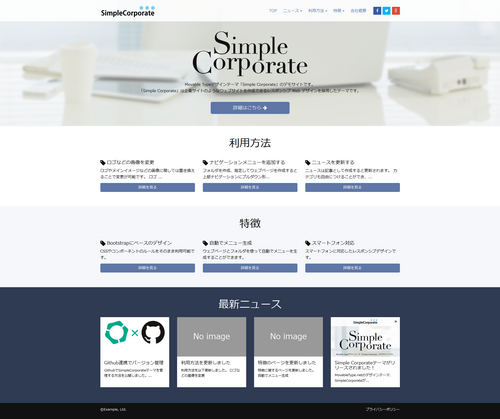
引き続き、テーマ「Simple Corporate」で設定できる要素について、サンプルブログのキャプチャを使って具体的に説明します。
※ キャプチャ画像はサンプルブログの上半分と下半分にわけて作成しています。
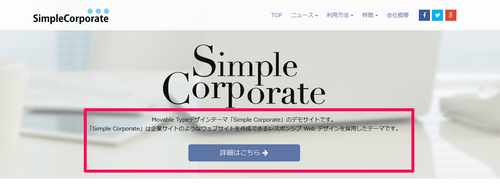
 左上と画面真ん中のサイト名は画像で設定しています。
左上と画面真ん中のサイト名は画像で設定しています。
[デザイン] - [ファイルマネージャ] ページの「images」ディレクトリ内に以下のような名称でアップロードすると自動的に配置されます。
- logo.png(高さ 50px 推奨)
- main-img.png
また、「images」ディレクトリ内の以下画像についても差し替えるだけで変更が可能です。
- bg-top-main.jpg (背景画像)
- favicon.ico (ファビコン)
- ogimage.png (facebook などにシェアした時に表示される og:image)
 右上のメニューは、記事とウェブページ、ウェブページに設定するフォルダが表示されます。
右上のメニューは、記事とウェブページ、ウェブページに設定するフォルダが表示されます。
具体的には以下のようになります。
- TOP
トップページへのリンクです。 - ニュース▼
クリックするとブログ記事一覧のトップページへのリンクである「TOP」と、記事のカテゴリ名がプルダウンメニューとして表示されます。 - 利用方法▼、特徴▼
ウェブページのフォルダ名です。クリックすると該当フォルダが設定されているウェブページ名がプルダウンメニューとして表示されます。 - 会社概要
フォルダを設定していないウェブページ名です。クリックすると該当のウェブページが表示されます。
 右上のメニューの隣には、ソーシャルアカウントへのリンクを設置できます。
右上のメニューの隣には、ソーシャルアカウントへのリンクを設置できます。
[デザイン] - [テンプレート] ページの「config」テンプレートでリンク先 URL の変更ができます。
中央にはサイトの簡単な説明と詳細ページへのリンクを設定できます。
文言とリンク先は [デザイン] - [テンプレート] ページの「インデックスページ」テンプレートで変更ができます。
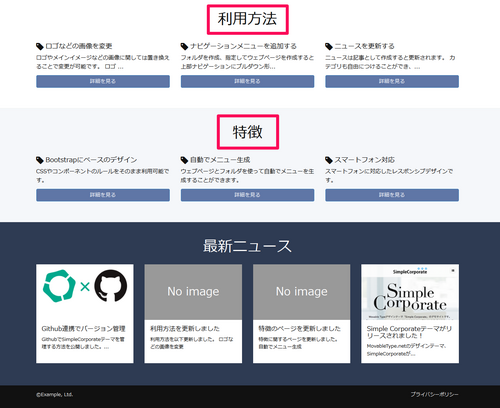
ページの下半分に表示される「利用方法」、「特徴」はページ右上のメニューにも表示されているウェブページのフォルダ名です。
ウェブページにフォルダを設定すると、右上にメニューが表示されると共に、ページ内にも該当フォルダ名とフォルダ内のウェブページ概要が表示されます。
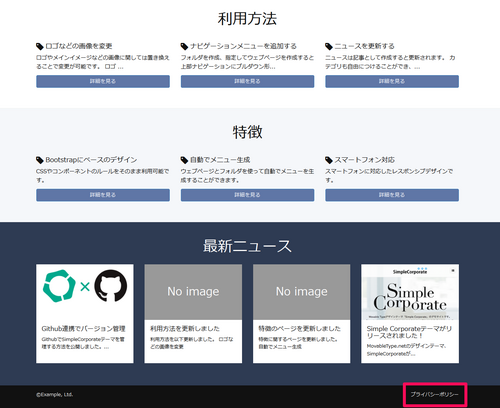
「最新ニュース」の部分には投稿した記事の概要と記事内に最初にアップロードされた画像が表示されます。
クリックすると該当記事の個別ページに移動します。
フッター部分には [ウェブページ] - [フォルダ] でフォルダの「説明」に「footer_link」と入力したフォルダに設定しているウェブページ名と該当ウェブページへのリンクが設置されます。
このように、あらゆる要素を作成した記事やウェブページなどで設定する事ができます。
各要素の具体的な設定方法や編集方法などについては、今後詳しくご案内しますので、ぜひ引き続き活用ブログをチェックしてみてください。
また、「Simple Corporate」も GitHub 連携で利用、管理する事ができます。
GitHub 連携の具体的な利用方法は以下を参考にしてください。
GitHub連携でデザインを管理する:
https://movabletype.net/blog/2014/11/github.html
GitHub 連携用のテーマファイル(Simple Corporate)は以下になります。
年末年始の空いた時間で、「Simple Corporate」を利用した自社サイト作成にぜひ挑戦してみてください。
*「Simple Corporate」を含め、現在ご利用いただけるテーマをテーマギャラリー でご紹介しています 。ぜひご参照ください。
フォローしませんか?