テーマ Shop を使って飲食店のサイトを作ってみよう
先日、 MovableType.net のハンズオンセミナーを開催しました。
今日はその際にご紹介した「テーマ Shop を使って飲食店のサイトを作る」手順をご案内します。
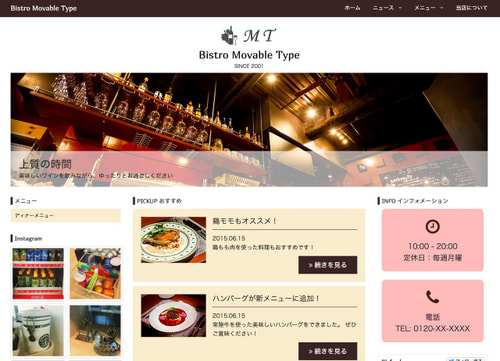
完成イメージは以下のようになります。

サンプル画像のデータを含む資料は以下からダウンロードできます。
飲食店のサイトを作成する手順は、大まかに以下のような流れになります。資料では例として飲食店としていますが、もちろん、小規模の企業サイトや製品サイトなど利用用途は様々です。
- サインアップ、ウェブサイトの作成
- サイト作成の前準備
- ファイルマネージャの特定のディレクトリに画像をアップしメインイメージの画像を整える
- ウェブページを作成しサイト内のコンテンツを作成する
- 記事を作成しサイト内のコンテンツを作成する
- 外部サービスリンクのリンク先変更と、ウィジェットを設置する
- Shop のインフォメーションを変更し見栄えを整える
- フッターを変更する
- カスタムフィールドを作成し PICKUP 記事を表示するための準備を整える
- テンプレートを修正し PICKUP 記事を表示するための準備を整える
- PICKUP 記事を作成する
以上で一通りの作業は完了です。
実際運用する際には作業完了後、手順 2 でサイト作成の前準備として行ったパスワード保護を解除する事を忘れないようにしてください。
ご紹介したような MovableType.net 活用方法については、今後もハンズオンセミナーなどで具体的にご案内します。
イベント・セミナー開催スケジュールは こちら に掲載しておりますので、ご覧下さい。
フォローしませんか?


