ウェブページのサンプル
画像の上に乗せる文字の色は読みやすいように自動で判別されます。
フォーマット「ブロックエディタ」で編集
このページは、ブロックエディタフォーマットを使用しています。
ウェブページ編集画面の「+ブロックを追加」をクリックし、
ブロック「タイトルエリア中」を作成。その中に「テキストブロック」を追加します。
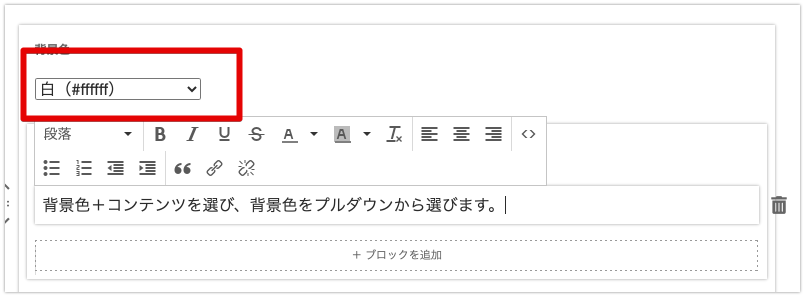
「背景色+コンテンツ」ブロックでは、ブロックの背景色をプルダウンから選択します。

「背景色+コンテンツ」ブロック。
背景色が黒(#000000)の場合はテキストは白(#FFFFFF)に設定されています。
上のブロックは、「一行背景」を使用しています。
クリックで画像を選択し、背景に設定します。
このように、テンプレートカスタマイズの知識がなくても、
編集画面からページのデザインが可能です!
このように、テンプレートカスタマイズの知識がなくても、
編集画面からページのデザインが可能です!
