Google マップ を使って会社の地図をブログに掲載する
今回は、サイト作成上のちょっとした Tips をご紹介します。
企業サイトやショップのサイトを作成する際、外せないコンテンツの一つとして「アクセス案内」があるかと思います。
このページで必要になる地図、これを、Google マップ を利用して素早く簡単にサイトへと設置する方法をご案内します。

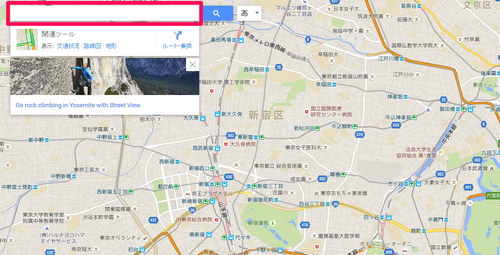
- Google マップ を開く
- 左上のフィールドに会社やショップの住所を入力する

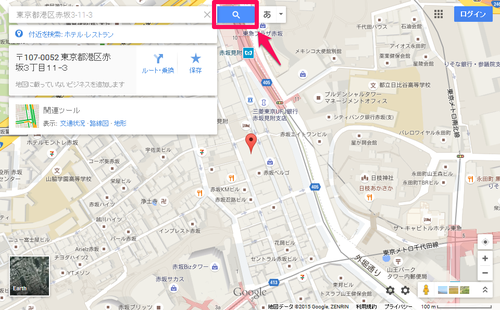
- 虫めがねマークをクリックする

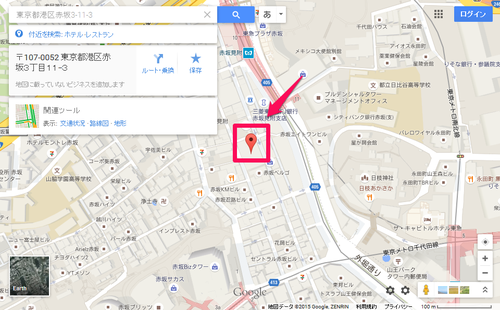
- ポインタをクリックする

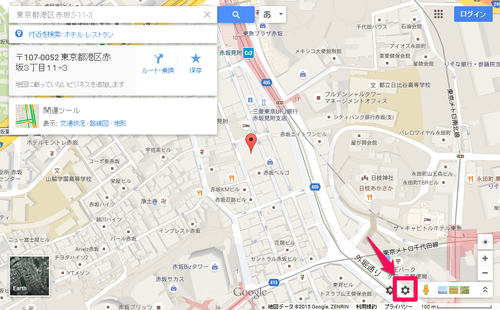
- 右下右側の歯車マークをクリックする

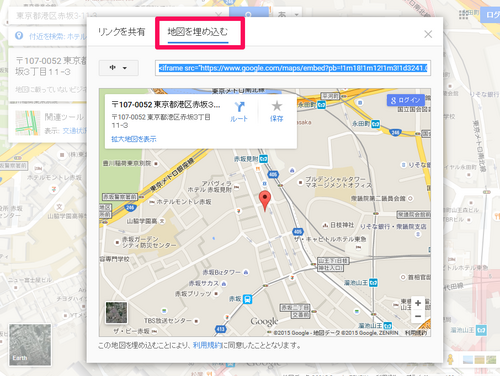
- 「地図を共有または埋め込む」をクリックする

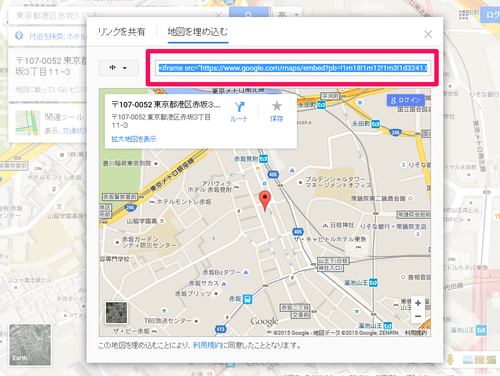
- タブ「地図を埋め込む」をクリックする

- 表示されているソースコードをコピーする

- MovableType.net の管理画面にログインし Google Map を設置したいサイト(ブログ)の [ウェブページ] - [新規] を開く
- [HTMLの編集] チェックボックスを有効にし、コピーしたソースコードを貼り付け、ソースコード内の「width="***"」の「***」の数値を「100%」に変更する
※ 「height="***"」の数値については、スマートフォンから閲覧した場合も考慮し任意の数値を入力してください。参考までに、350 程度ですとスマートフォンでも無理なく表示ができるようです。 - 必要情報を追記し [保存] ボタンをクリックする
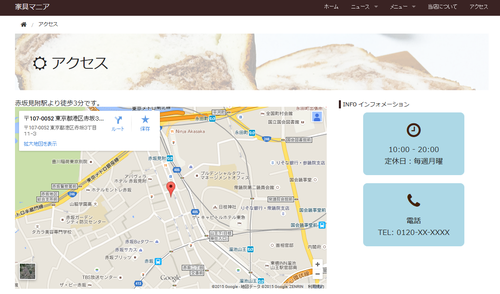
作成したウェブページを確認し、地図が表示されていたら完成です。
手順 10 にて横幅の調整をしたため、挿入したフィールドの横幅いっぱいに地図が表示されるかと思います。

この方法を用いる事で、自分で地図画像を作成する、などの作業を減らすことができます。
ぜひ活用して、スピーディなサイト作成にお役立てください。
フォローしませんか?


