先日、新機能としてマルチブログ系のMTタグで識別子を指定できるようになりました。
本日はその識別子を利用して、中規模サイトを作る時によく利用するウェブサイト配下の最新情報をトップページに表示する方法をご説明します。
MovableType.netでは、例えばトップページ(ウェブサイト)で、配下のブログの記事情報を呼び出す場合には以下のような記述をします。
<mt:Entries include_blogs="all | children | siblings | ID | 識別子"></mt:Entries>
詳しくは以下のページをご覧ください。
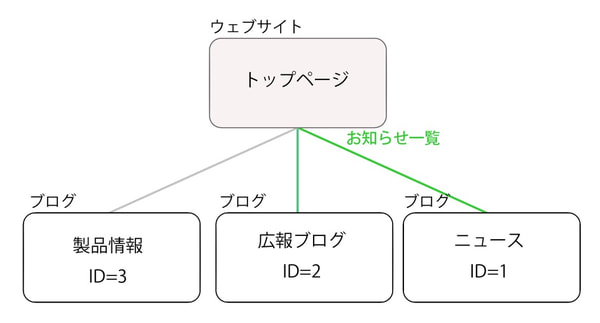
例えば以下のような構成の場合で、ニュースと広報ブログの最新記事を混在させてトップページに表示する場合、

従来は以下のように各ブログのブログIDを記述する必要がありました。
<mt:Entries include_blogs="1,2"></mt:Entries>
この場合は、ブログID=1のニュースの記事とブログID=2の広報ブログの記事を混在させて時系列に表示することになります。
ただ、この場合例えば配下の特定のブログの記事を呼び出すテーマとして書き出して使う場合に、IDは作るたびに変わってしまうものなので汎用的にできません。
そこで、今回追加された識別子を利用します。

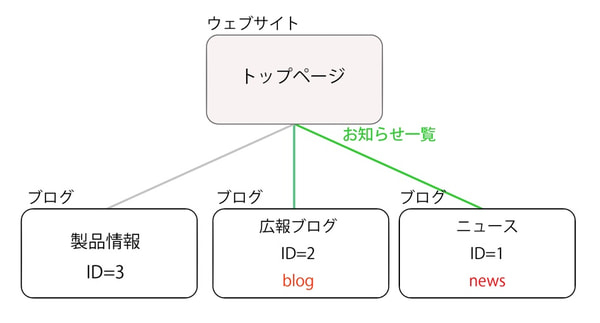
識別子は各ブログの設定>全般で設定できるもので、好きな文字列を入力できます。

この識別子を利用した場合の書き方は以下になります。
<mt:Entries include_blogs="news,blog"></mt:Entries>
こうすることによって汎用的なテーマとして利用することができるようになるかと思います。
マルチブログ系のタグは、さまざまな利用用途がありますので是非ウェブサイトとブログのセットのテーマを作成する、などお試しいただければと思います!

