パブリックベータを開始してから、多くの方にお試し頂いていますがここで改めてMovableType.netの特長をご紹介します!

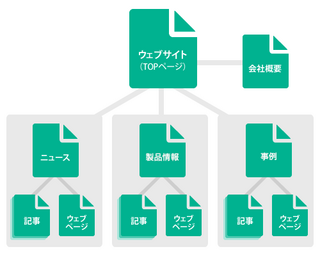
階層構造のあるサイトの作成・管理
 MovableType.netでは、ウェブサイトという単位からその配下にブログを複数作ることができます。
MovableType.netでは、ウェブサイトという単位からその配下にブログを複数作ることができます。
さらにそれぞれにフォルダ機能で1階層作れますので、組み合わせることによって階層構造のある複雑な構造も役割を分けて作成できます。
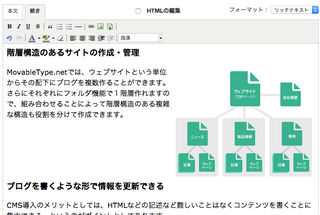
ブログを書くような形で情報を更新できる

CMS導入のメリットとしては、HTMLなどの記述など難しいことはなくコンテンツを書くことに集中できる、というのがポイントとしてあります。
MovableType.netの投稿エディタでは、太字にしたりリストによる表示、画像の挿入、リンクの設定など簡単に行うことができます。
さらに公開時のデザインで確認できる、プレビュー機能もありますので公開後に慌てて修正する、などの機会も少なくなります。
また、カスタムフィールド機能を使えば入力するフィールドを追加することができ、サムネイル画像を指定する、決まったレイアウトの画像とテキスト部分を分けて入力するなどCMSとして自由度の高い作りにすることができます!
関連記事
スマートフォンに対応したデザインテーマ
標準のテーマとして現在以下の4つをご用意しています。いずれもスマートフォンに対応したレスポンシブレイアウトになっているので、このテーマをベースにサイトを作るだけでスマホ対応も完了です。
- テーマ「Simple Corporate」のご紹介
- テーマ「Gallery Black」のご紹介
- 新テーマ「Simple Product」で1ページ完結サイト+αを素早く構築
- ブログ用テーマ「Rainier」デモサイト
スマートフォン投稿用アプリも近日中に提供予定です!
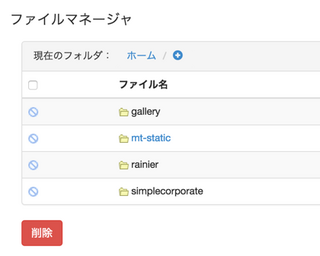
FTPを使わずにブラウザだけでファイル管理
 デザインのパーツや書類データなど、通常はFTPクライアントソフトなどを利用してアップロードします。
デザインのパーツや書類データなど、通常はFTPクライアントソフトなどを利用してアップロードします。
MovableType.netでは記事に使うものは画像やアイテムとしてアップロードでき、デザインファイルなどはファイルマネージャという機能を使ってブラウザだけで管理することができます。
自社ドメインなどの独自ドメインが利用可能
ウェブサイトを運用するにあたってドメインは重要です。
自社ブランドを構築するためにオリジナルのドメインを設定することができます。
example.movabletype.io → www.example.com
本サイトが別の場所にある場合に、サブドメインでキャンペーンサイトを構築したり、スマートフォンアプリの紹介ページを作成したりと使い方は様々です。
Movable Type互換のタグを使いHTMLレベルでの柔軟なデザイン作成
デザイン面での制限はありません。Movable Type互換のタグを使いつつ、HTMLレベルでの構築が可能なのでどんなデザインも実現可能です。
また、デザインテーマもそれをベースにカスタマイズしていけば短期間でサイト構築ができる!を目標に作っていきますので、ゼロからつくらなくても大丈夫です!
実際にベースとなるテーマを使って作ったデザインを設定していく、という構築方法でオリジナルデザインのサイトを1日程度で完成することも可能です。
GitHubと連動したデザインのバージョン管理機能

昨今のウェブ制作では構築したものをバージョン管理して安全に運用していく、ということが必要不可欠になってきています。
バージョン管理を行っていれば、
「テンプレートがおかしくなった、でも戻せない、つくりなおしだー(T_T)」
といったことも回避できます。
また、複数人で制作をするときにもバージョン管理システムは効力を発揮します。
MovableType.net では、GitHub連携機能を提供しています。まだまだ発展途上の機能ですが、便利に使えますので是非お試しください!
関連記事
適切な権限を割り振った複数人での運用

ウェブサイトを運営するにあたっては、全体を管理する管理者、特定のブログだけを管理する人、記事だけを書く人など様々な役割があります。
その役割にあわせて適切な権限を与えて運営することができ、トラブルも回避できます。
サーバー管理不要でセキュリティ対応も万全
MovableType.netはユーザー登録するだけですぐ使えるウェブサービス型なので、もしサーバーやソフトウェア等にセキュリティ問題があった場合などにも、早急にシステム側で対応します。
自分でバージョンアップしなきゃ、、、などのアップデート作業などもなく運用コストも下げられ、コンテンツの更新に注力することが可能です。
ソーシャル連携機能
現在開発中ではありますが、公開時のTwitterなどソーシャルメディアへの自動通知機能なども予定しています。
ソフトウェア版Movable Typeとの違い
ソフトウェア版との主な違いは以下にまとめています。
一覧表を見ると制限が多いようにも見えますが、ページ生成における再構築が不要の完全動的化されたサービスであったり、サービス特有の制限はありながらも逆にサービスだからこそ実現できる機能を追加していく、といった方針で開発を進めています。
その他にもどんどん使い勝手を良くしていく機能追加や改修を行っていきますので、是非お試しいただきフィードバック等いただければと思います!

