MovableTypeの機能として特徴的なものはカスタムフィールドがありますが、MovableType.netでは少々お作法が違います。
以下のサポートページにも書いてありますが、こちらでもざざっとご紹介します。
記述方法の違い
MovableTypeのカスタムフィールドではカスタムフィールドのタグ名は自由に付けられましたが、MovableType.netではフォーマットを統一した識別子を使った記述方法になります。

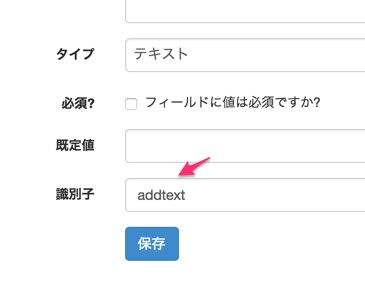
まず、カスタムフィールド作成時に識別子を記述します。例えば「addtext」と記述し、タイプは「テキスト」にしたとします。
これをテンプレート上で呼び出すには以下のように記述します。
<mt:CustomFieldValue identifier="addtext" />
このようにCustomFieldValueタグのidentiferで識別子を指定することによって値を呼び出すことができます。
続いて画像などのアセットを呼び出す場合には以下のように記述します。
<mt:CustomFieldAsset identifier="image"><mt:AssetURL /></mt:CustomFieldAsset>CustomFieldAssetタグのidentiferに識別子を指定した状態でブロックタグを作り、その中でAssetURLなどを呼び出します。
以上が基本的な記述方法になります。
カスタムフィールドの制限と共有
MovableType.netではカスタムフィールドの個数の上限と共有という概念があり、以下のようになっています。
ウェブサイトに10個
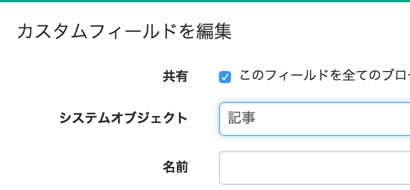
ウェブサイトではシステムオブジェクトの種類としては、記事、ウェブページ、ブログの3種類あり、それぞれ最大10個まで作成することができます。
また、ウェブサイトで作成したカスタムフィールドをその配下のブログでも共有して使う、ということができます。
例えば、全てのブログの記事ではサムネイルイメージを明示的に指定する、といった場合ならウェブサイトの共有カスタムフィールドとして作成することができます。

ブログ毎に5個
ブログではシステムオブジェクトの種類としては、記事、ウェブページの2種類あり、ウェブサイトで共有されたものとは別に、ブログ毎にそれぞれ5つまで作成することができます。
以上のようにソフトウェア版のMovable Typeと異なる部分がありますが、対応するシステムオブジェクトの種類を順次増やすなど行っていく予定ですので、是非サポートよりご意見等いただけたらと思います!

