先日新機能として公開された、記事のアーカイブパスの種類の追加 について、具体的な利用方法をご案内します。

まず、記事のアーカイブパスの種類が選べるとどうなるのか?
今まで記事(個別ページ)のURLは、「年/月/ファイル名(yyyy/mm/entry-basename.html)」で固定でした。
けれど先日アーカイブパスの種類が選べるようになったことで、記事のURLにカテゴリ情報を反映させたもの「カテゴリフォルダ名/ファイル名(category/entry-basename.html)」を設定できるようになっています。
これを選択すると、URLだけでどのカテゴリに設定されているのかを判別でき、どういった内容の記事であるか想像しやすくなります。
なお、6月12日以降に MEDIA テーマで作成したブログ、ウェブサイトについてはすでにカテゴリ情報を反映させた URL が個別アーカイブとして設定されています。
カテゴリ情報を反映させたURLを記事に利用したい場合、以下の手順を行って下さい。
※ ただし、この変更を行うと、過去の記事のURLも含めすべての記事のURLが変更になります。別のページや別のサイトから個別ページにリンクをしている場合などはご注意ください。
- 管理画面で記事URLを変更したいブログ、またはウェブサイトを選択する
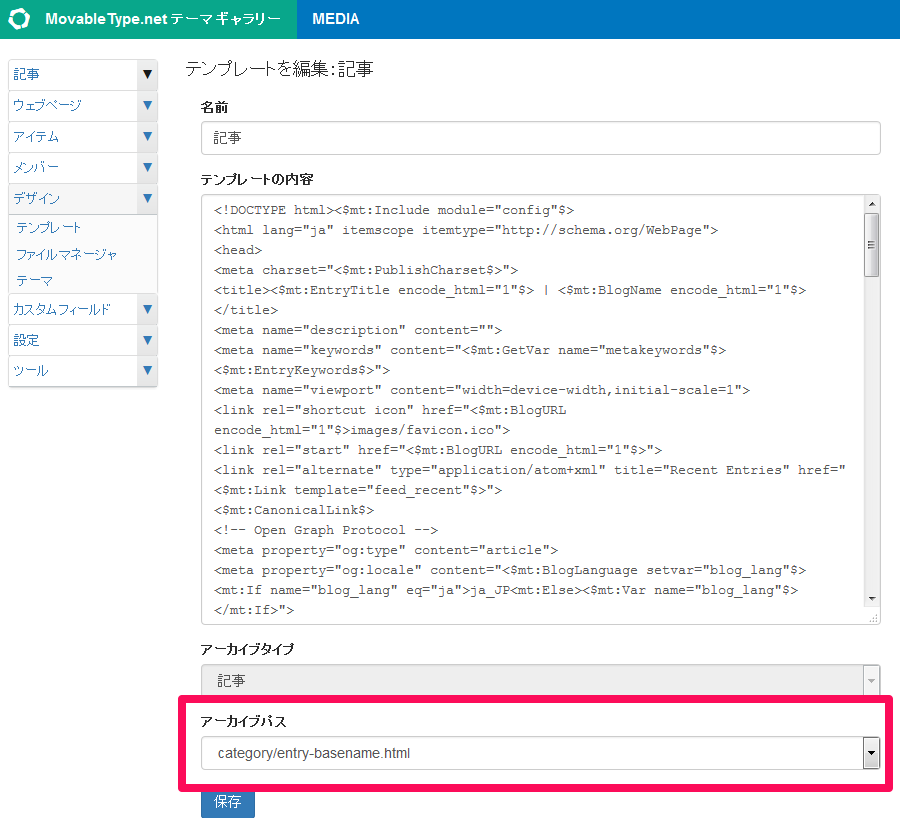
- サイドバーの [デザイン] - [テンプレート] をクリックする
- 「アーカイブ・テンプレート」の「記事」をクリックする
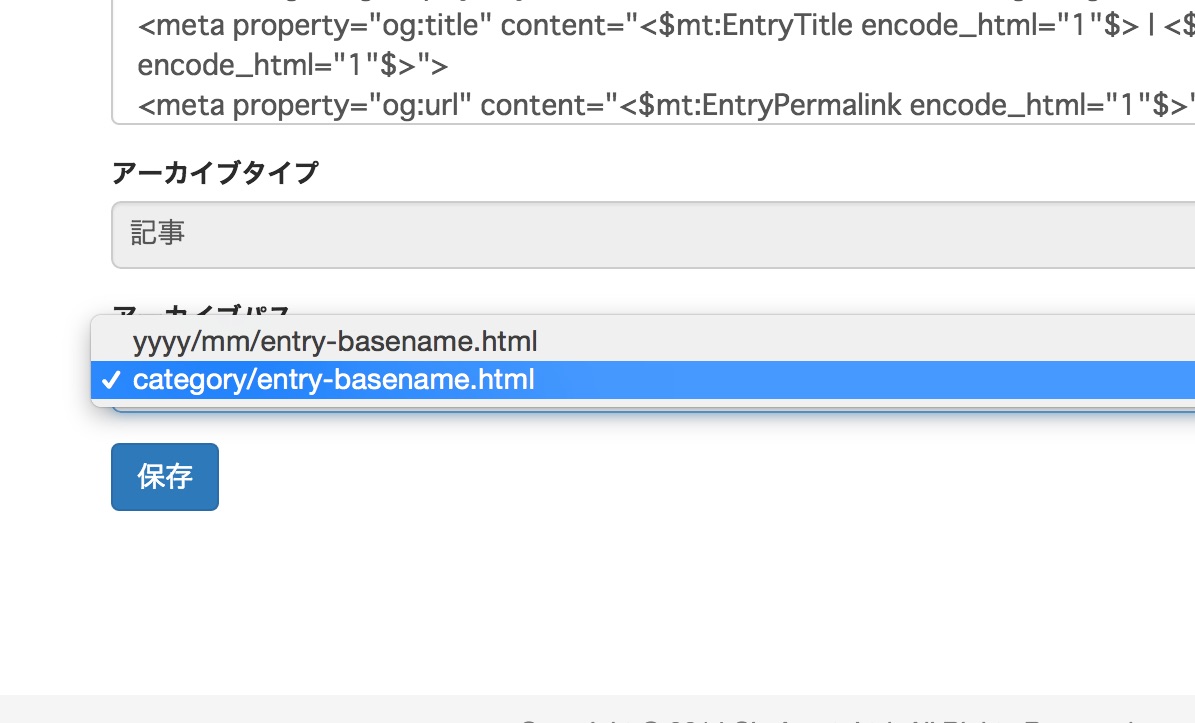
- 「アーカイブパス」の項目で「category/entry-basename.html」を選択する

- [保存] ボタンをクリックする
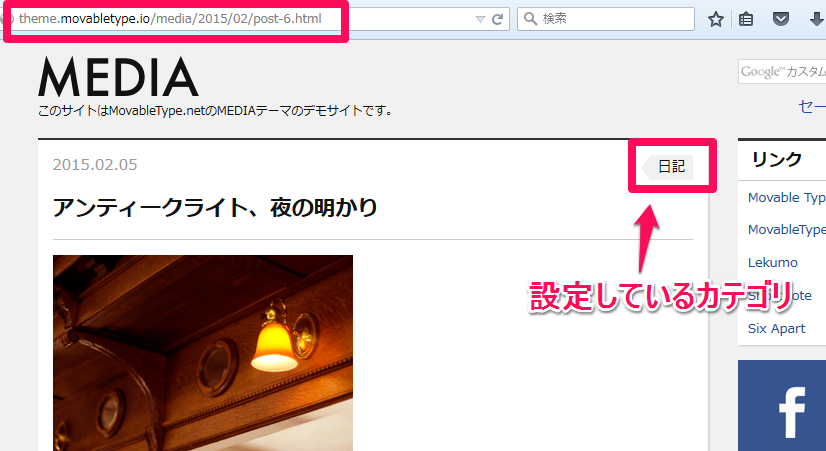
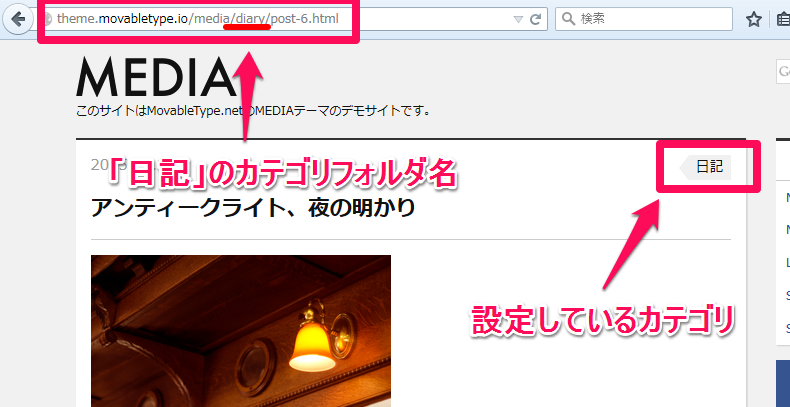
以上の手順で、以下のようにURLが変更されている事を確認してください。
設定しているカテゴリのカテゴリフォルダ名がURLに含まれていれば変更は完了です。
- 変更前

- 変更後

※ この設定は、過去の記事すべてのURLが変更になる操作です。実施の際は、必ず他のサイトなどからリンクが無いかなどご確認の上、慎重に行って下さい。
商品情報を取り扱ったブログなどは、カテゴリ情報を反映させたURLを利用することでサイトのURLに統一感が出て管理が容易くなります。
ブログやウェブサイトの用途によって個別ページのアーカイブパスをそれぞれ使い分けてみてください。

