記事に対するリアクションやソーシャルでの評判を知りたいから、記事のフッターにソーシャルボタンをまとめて設置したい、と言う場合や、ブログ内の関連性のある記事を自動で表示したい、という場合、zenback がおすすめです。
特に、FacebookコメントはFacebookの特性上スパムコメントが投稿されにくく、スパム対応に悩まされることもありません。
この記事では MovableType.net のウェブサイトやブログに zenback を設置する方法をご案内しますので、この機会にぜひ利用してみてくださいね。
zenback は無料で利用することができます。
zenback 側での操作
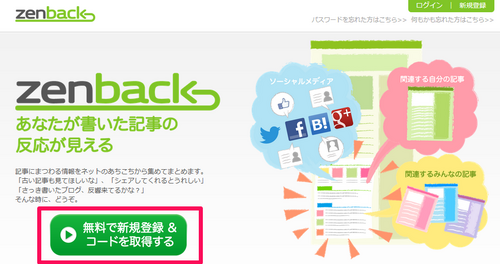
- zenback のトップページで「無料で新規登録 & コードを取得する」ボタンをクリックする
- ログイン用の「メールアドレス」と「パスワード」を設定し、利用規約を確認してから「利用規約に同意する」チェックボックスを有効にする
- 「確認」ボタンをクリックする
- メールアドレスに間違いがないか確認し「決定」ボタンをクリックする
- 新規登録完了画面が表示されたら「次の画面へ(コード取得)」ボタンをクリックする
- zenback 設置予定のブログ URL を入力し「次へ」ボタンをクリックする
- ブログ名に間違いがないか確認し「次へ」ボタンをクリックする
- フッターに設置したい項目にチェックを入れて「次へ」ボタンをクリックする
※ 「Facebookコメント」はFacebookの特性上、スパムコメントなどが投稿されにくいのでおススメです - 表示されたスクリプトコードをコピーし「管理画面へ」をクリックする
※ スクリプトコードはzenbackの管理画面からいつでも確認できます
MovableType.net 側での操作
- MovableType.net の管理画面を開く
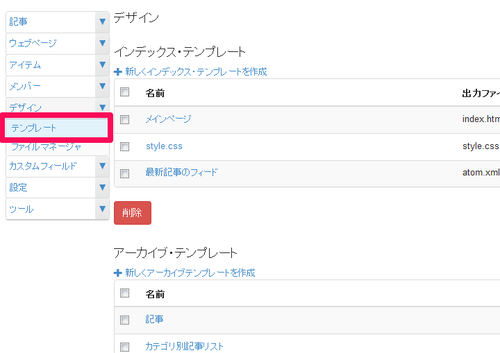
- zenback を設置したいウェブサイト(ブログ)のサイドメニューから [デザイン] - [テンプレート] を開く
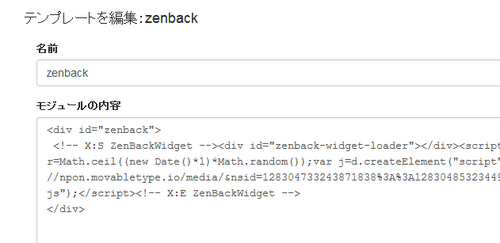
- MEDIAテーマなど「zenback」モジュールがある場合は該当テンプレートの内容に zenback のコードを貼り付け「保存」ボタンをクリックする
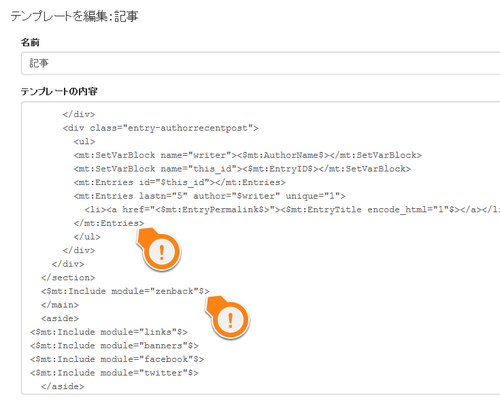
テンプレートが存在しない場合、「テンプレート・モジュール」項目の「新しくテンプレート・モジュールを作成」リンクをクリックして内容にコードを貼り付けます。名前は任意で設定してください。 - 「記事」テンプレートのの後などzenbackを表示したい位置に以下の記述を追加し「保存」ボタンをクリックする
<$mt:Include module="zenback または任意のテンプレート名"$>
以上で、設置は完了です。zenback は設置が完了してから表示されるまで、数分から最大数時間かかる場合がありますので、一日程度おいてから確認してみてくださいね。
zenback の設置で記事へのリアクションや関連記事が簡単に見えるようになるので、ぜひその後の運営に役立ててください!