MovableType.net では、ひとつの契約で「ウェブサイト」とその配下に「ブログ」を作成して利用する事ができます。
※ ご利用プランによって、利用できるブログの数は異なります。
今回は MovableType.net における「ウェブサイト」の役割と、「ブログ」の役割、それぞれを解説させていただきます。ぜひ今後の運用の参考にしてください。

ウェブサイトはブログをまとめるポータルページ
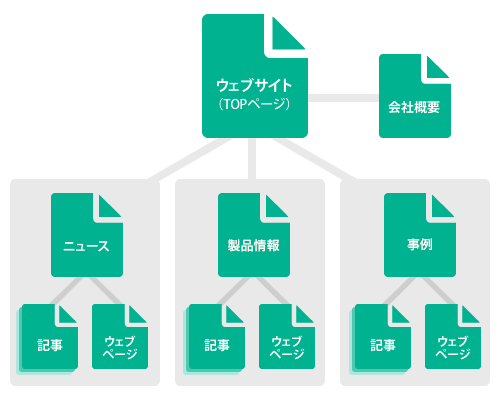
MovableType.net では、「ウェブサイト」が「ブログ」のまとめを担うことができます。
たとえば、複数あるブログそれぞれの新着記事をウェブサイトに表示することでアカウント内のブログを一か所でまとめて見せたり、ウェブサイトで利用しているカスタムフィールドを複数あるブログで共有する事で、管理的にもウェブサイトを中心にした共通管理をすることができます。
また、URL もブログは「ドメイン + ブログフォルダ名」で表示するのに対し、ウェブサイトはドメインだけで表示することが可能です。これにより、閲覧者側もブログがウェブサイトの子ページであることを認識しやすくなります。
複数ブログの記事をウェブサイトに表示するには、MTEntries タグで blog_ids モディファイアなどを利用します。
具体的な仕様については、以下マニュアルも参考にしてください。
マルチブログ機能が利用できるテンプレートタグ:
https://movabletype.net/tags/multiblog.html
カスタムフィールドを共有して一括運用
MovableType.net におけるウェブサイトとブログの違いとして特に特徴的なのは、カスタムフィールドの管理かと思います。
MovableType.net では、カスタムフィールドをウェブサイト上でシステムオブジェクト毎に 10 個ずつ、ブログ上でシステムオブジェクト毎に 5 個ずつ作成できます。
※ 作成できるカスタムフィールドの上限について、詳しくは「カスタムフィールドを利用する上での注意点」を確認してください。
ウェブサイト上に作ったカスタムフィールドは、該当ウェブサイト以下のどのブログでも共有が可能ですので、実際には 1 個のカスタムフィールドでウェブサイトと複数のブログに任意のフィールドを追加する事が可能です。
また、こうして共有することで、複数のブログにまたがるカスタムフィールドのメンテナンスが 1 個のカスタムフィールドに対して行うだけで完了でき、非常に容易な管理が行えます。
ウェブサイトとブログのURLの関係
そして最後に、閲覧者から見て一番かかわりを感じやすいのは、ウェブサイトとブログの URL の関係かと思います。
MovableType.net では、まず契約しウェブサイトを作成するとドメインを決定しますが、ウェブサイトについてはそのドメインのみでアクセスが可能です。
ウェブサイト:
http://***.movabletype.io/
それと比較しブログは、上記ウェブサイトに関連して作成することで、該当ウェブサイトのドメインを引き継ぎながら URL を生成します。
具体的には、ドメイン + 「/ブログフォルダ名」となります。
ブログ:
http://***.movabletype.io/ブログフォルダ名/
MovableType.net におけるブログとウェブサイトには、細かな違いが他にもありますが、主に運用上気にかけるべき点は以上になるかと思います。
この違いを利用した具体的な運用方法などは今後また活用ブログで紹介させていただきます。

