MovableType.net では、外部サービスを利用しなくても簡易的なメールフォームを設置する事ができます。
しかも面倒な設定は何一つなし!受信用のメールアドレスを指定して、生成されたコードを貼り付けるのみ!
ほんの数分で設置が可能なため、ウェブサイトへ訪問した、お客様からご意見が欲しい、お客様とコンタクトを取る方法に悩んでいる、といった場合にはぜひ試してみてください。
※ フォームの項目は「お名前」、「メールアドレス」、「内容」の3項目です。

入力されたフォームの内容は、通知設定に登録されたメールアドレスにメールで送信されます。
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名をクリックする
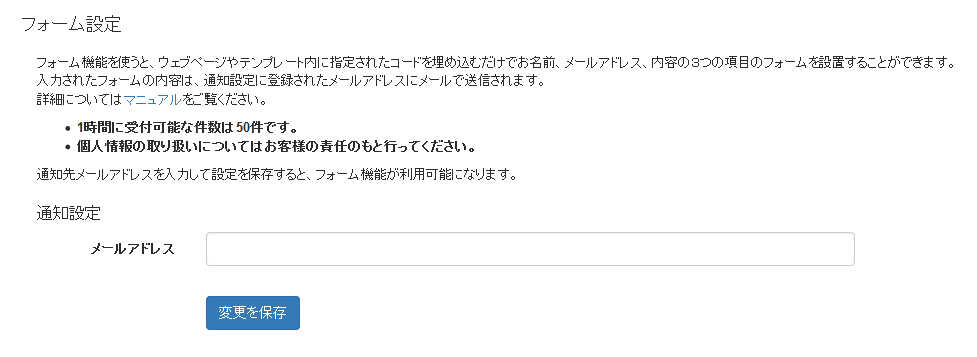
- 左サイドバーの [設定] - [フォーム] をクリックする

- 「メールアドレス」項目にフォームで送信された内容を受信するメールアドレスを設定する
- [変更を保存] ボタンをクリックする
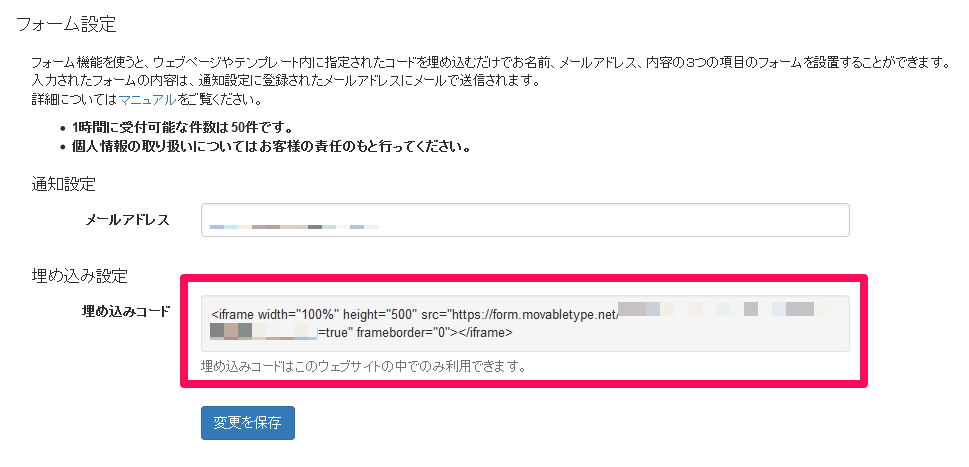
- 表示された「埋め込みコード」をコピーする

- 左サイドバーの [ウェブページ] - [新規] をクリックする
- ウェブページの作成画面で「HTMLの編集」にチェックを入れコピーした埋め込みコードを貼り付ける
※ フォームの埋め込みコードは、出力したウェブサイト、またはそのウェブサイト以下のブログにのみ設置できます。
※ フォームの設置は、テンプレートなど、ウェブページ以外にも設置できます。 - [保存] ボタンをクリックする
※ ファイル名は、「form.html」など、フォームページとして公開できるように設定します。
以上で、設置の手順は完了です。
サイト上に無事フォームが表示されたら、テスト送信を行って動作を確認してから運用を開始してみてください。
また、フォーム機能はこれからもどんどんバージョンアップしていくので、ニュースなどでこまめにチェックしてくださいね!


