新しいデザインテーマとして、Simple Productを追加しました!
ウェブサイトやブログ作成時に選択できるようになっています。
Simple Productは、スマートフォンにも対応したレスポンシブレイアウトの1ページ完結のサイトに、必要に応じてニュースなどの更新部分も追加できるテーマになっていて、例えば以下のような利用用途に向いています。
- スマートフォンアプリの紹介ページ
- 1ページ完結可能なシンプルな企業サイト
- プロモーション用のランディングサイト
- 製品紹介の特設サイト
などなど、さまざまなサイトを素早く構築することが可能です。
また、トップページの各要素とメニューもウェブページ機能によって管理されているので、一度スタイルを作ってしまえば更新管理も簡単です。
画像関連の変更方法
左上と画面真ん中のサイト名は画像で設定しています。
[デザイン] - [ファイルマネージャ] ページの「images」ディレクトリ内に以下のような名称でアップロードすると自動的に配置されます。
- logo.png(高さ 50px 推奨)
- main-img.png
また、「images」ディレクトリ内の以下画像についても差し替えるだけで変更が可能です。
- bg-top-main.jpg (背景画像)
- favicon.ico (ファビコン)
- ogimage.png (facebook などにシェアした時に表示される og:image)
メニューとページ内のコンテンツの作成方法
トップページの各ブロックはウェブページ機能で作られていて、ウェブページは一番古いものから順に上から表示されていき、同時に上部メニューにも自動的に追加されます。
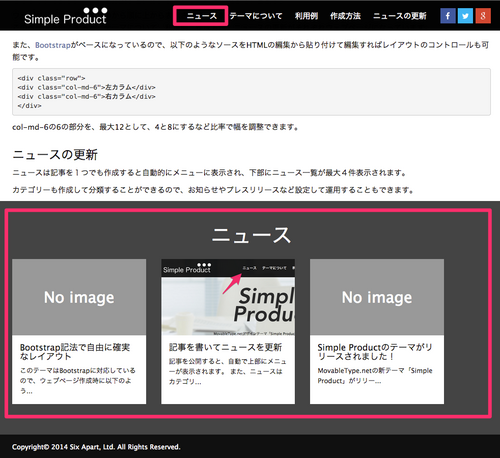
また、Bootstrapがベースになっているので、以下のようなソースをHTMLの編集から貼り付けて編集すれば各ブロックレイアウトのコントロールも可能です。
<div class="row"> <div class="col-md-6">左カラム</div> <div class="col-md-6">右カラム</div> </div>
col-md-6の6の部分を最大12として、4と8にするなど比率で幅を調整できます。
ニュースの更新
日々更新する情報として記事を公開すると自動的にニュースのメニューが表示され、トップページ下部にも最新の4件が表示、さらにその配下のページも生成されます。
以上のように素早くシンプルなサイトを構築できる Simple Product テーマを是非お試しください!!
*「Simple Product」を含め、現在ご利用いただけるテーマをテーマギャラリー でご紹介しています 。ぜひご参照ください。