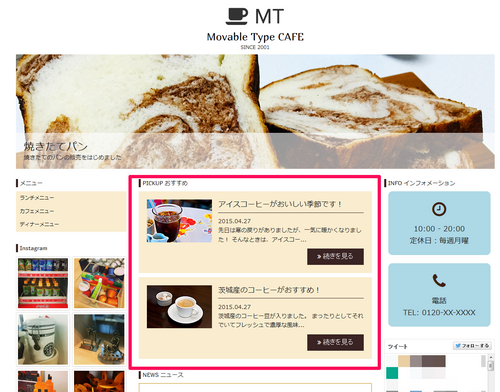
以前ご紹介したデザインテーマ「Shop」ですが、先日アップデートが行われさらに使いやすくなりましたので改めてご紹介します!
「Shop」テーマはカフェなどの飲食店やショップのウェブサイトなど、「Simple Product」テーマでは情報が収まらない場合などにご活用ください。
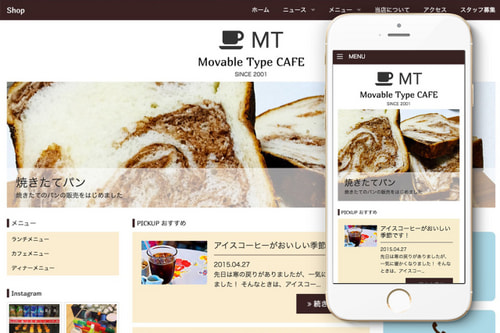
また、レスポンシブデザインを採用しているため、スマートフォンからの閲覧も快適に行えます。スマートフォンから閲覧した場合、上部メニューが左側に収納された状態で表示されます。
このテーマは Foundation をベースに作られているので、カスタマイズの際に参照していただければと思います。
引き続き、テーマについて詳しくご案内します。
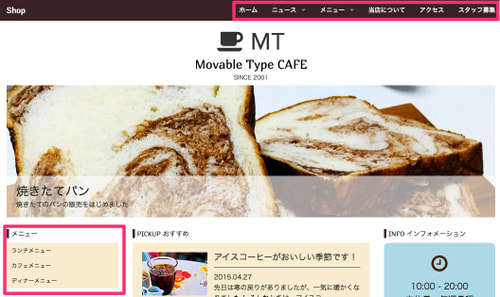
上部ナビゲーションについて
右上のメニューは、記事とウェブページ、ウェブページに設定するフォルダが表示されます。
具体的には以下のようになります。
- ホーム
トップページへのリンクです。 - ニュース▼
クリックするとブログ記事一覧のトップページへのリンクである「TOP」と、記事のカテゴリ名がプルダウンメニューとして表示されます。 - メニュー▼
※ この項目は、ウェブページを含むフォルダが作成されていない場合は表示されません。
ウェブページのフォルダ名です。クリックすると該当フォルダが設定されているウェブページ名がプルダウンメニューとして表示されます。
また、これらのメニューはメインイメージの左下に展開されて表示されます。 - 当店について、アクセス、スタッフ募集
※ この項目は、ウェブページが作成されていない場合は表示されません。
フォルダを設定していないウェブページ名です。クリックすると該当のウェブページが表示されます。
また、これらはスマートフォンサイズになると左メニューとして展開して表示されます。
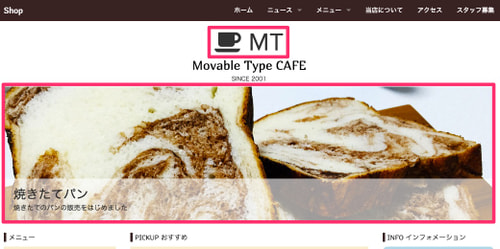
ロゴとメインイメージの変更
トップページのロゴとメインイメージは画像で設定しています。
[デザイン] - [ファイルマネージャ] ページの「images」ディレクトリ内に以下のような名称でアップロードすると自動的に配置されます。
- logo.png (542x182)
- slide01.jpg (1500x750)
メインイメージ画像のテキストは [デザイン] - [テンプレート] ページの「メインページ」テンプレートで変更ができます。
また、「images」ディレクトリ内の以下画像についても差し替えるだけで変更が可能です。
- noimage-s.jpg(ニュース一覧で表示されるときに画像がない場合の標準の画像)
- favicon.ico (ファビコン)
- ogimage.png (facebook などにシェアした時に表示される og:image)
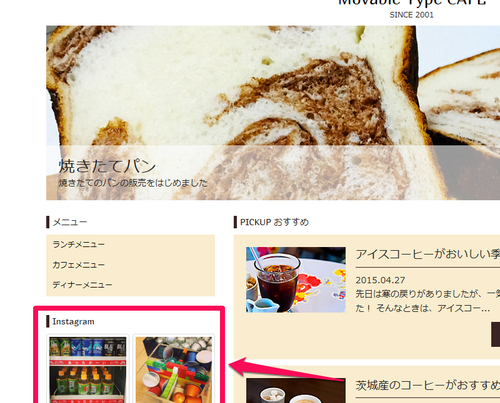
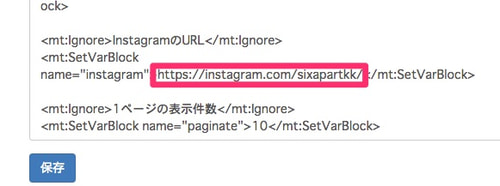
Instagramのリンク先とウィジェットのソースの貼り付け
スマートフォンの時に左メニューに表示される、Instagramのリンクは [デザイン] - [テンプレート] ページの「config」テンプレートでリンク先 URL の変更ができます。

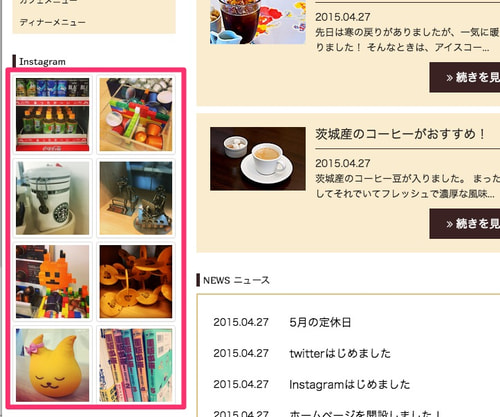
PC版の左メニューのInstagramのサムネイル画像は、 [デザイン] - [テンプレート] ページの「instagram」テンプレートで外部サービス SnapWidget で生成されたスクリプトソースを貼り付けます。

右サイドバーのインフォメーションを変更

右側に常に表示されるインフォメーションは [デザイン] - [テンプレート] ページの「information」テンプレートで内容を編集できます。
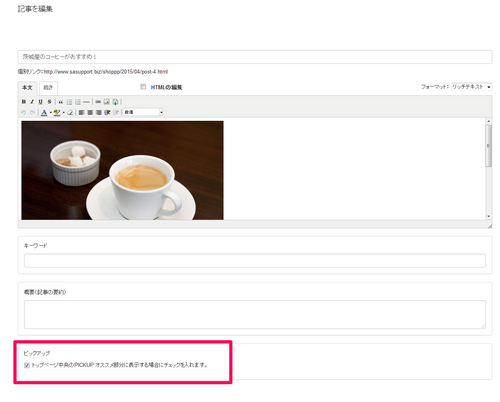
PICKUP おすすめ部分に表示する記事は該当記事の編集画面で設定
ページ中央の上部に表示される「PICK UP おすすめ」は指定した記事を表示する領域です。

表示する記事は、記事編集画面の「ピックアップ」項目にある「トップページ中央のPICKUP オススメ部分に表示する場合にチェックを入れます。」のチェックボックスを有効にして設定します。
この設定は複数(※ 最大5件)の記事に対して行えます。
応用次第でいろいろなサイトを実現できると思いますので、是非お試しください!