先日、以下の記事にもあるようにテーマのインポート・エクスポート機能でカスタムフィールドを含めることができるようになりました。
今回はこの機能を利用してちょっと変わったサンプルテーマを作ってみましたのでご紹介します。
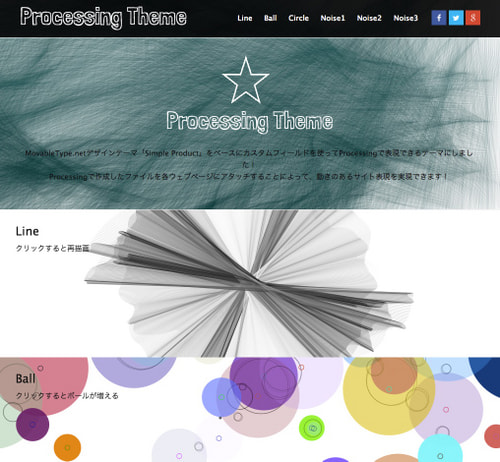
まずは以下のデモサイトをご覧ください。
SimpleProductをベースにしたものなのですが、表示されるブロックによってクリックすると増えるようなもの、再読み込みすると描画されデザインが変わるものがあると思います。
これは何で実現しているかといいますと、Processingというプログラミング言語で、元々はMITで開発されたアーティスト向けのオープンソースプロジェクトです。
Javaをベースとしたものなので様々なOSで利用できるのですが、ウェブブラウザ上でプラグインなど無しで表示するためには、JavaScriptモードで書きだす必要があります。
そうすると、ProcessingファイルをJavaScriptに変換するprocessing.jsというライブラリーが生成されます。
今回のサンプルテーマでは、このJavaScriptファイルを事前にテーマに組み込んでおいて後は、Processingファイルである拡張子が.pdeとなっているファイルを各ウェブページのカスタムフィールドでアップロードすれば各ブロックの背景として表示される、というように作っています。
ここで1点、コツというかレスポンシブレイアウトのウェブデザインに対応するウル技があります。
それは、描画される横幅を固定にしてしまったら残念な感じになってしまうところを回避する方法です。
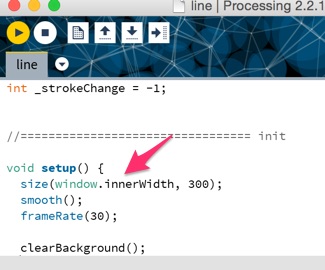
Processingではsizeという命令で横幅を決めるのですが、以下のように「window.innerWidth」と指定してあげれば変換時にJSとしていい感じに処理してくれるので上手いこといきます。

ただ、通常作成時はエラーになってしまうので最初は固定のサイズを指定して色々試し、完成したら上記に書き換えて保存してアップロードする、という流れとなります。
Processing自体は日本語の書籍などもいくつか出ているので、もしこういった表現に興味をお持ちであれば是非お試しいただければと思います。
最後に MovableType.net で読み込めばすぐ使えるテーマファイルと、デモサイトで利用しているProcessingのサンプルファイルを掲載します。
- テーマファイル:processing.zipをダウンロード
- Processingサンプルファイル: samplefiles.zipをダウンロード
MovableType.net はアカウントは無料で課金情報などなくウェブサイト毎に無料期間14日間試すことができますので、是非この機会にお試しください!