
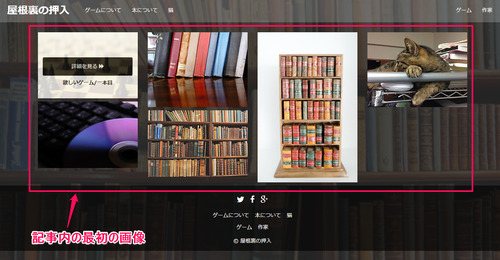
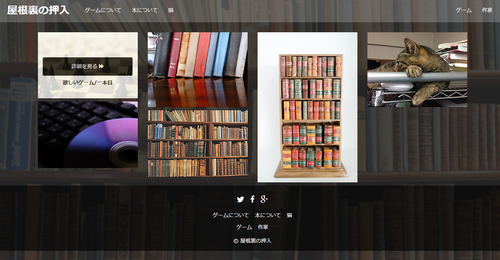
ブログやウェブページのテーマに「Gallery Black」を選択すると、上記のようにそれぞれの記事の最初の画像をブログのトップページに一覧で表示してくれます。
例えば、ウェブサイトで画像を中心に商品を紹介したい場合や、あるイベントのフォトレポートなど、画像をメインとしたサイトやブログを作りたい場合に最適なテーマです。
それでは、テーマ「Gallery Black」について、サンプルブログのキャプチャを使って具体的に説明します。
サンプルに使ったブログは、「ブログのタイトル(屋根裏の押入)」を設定し、「カテゴリ3件」、「記事6件」、「ウェブページ2件」で作成しています。
ブログのタイトルは以下の位置に表示されます。
記事が分類されているカテゴリはブログのタイトルの右側に表示されます。
カテゴリの作成方法は「カテゴリ」を参照してください。
公開済みのウェブページは右上とフッターに表示されます。
公開済みの記事は、記事内に最初にアップロードされた画像が一覧で表示されます。
また、トップページに表示された画像にマウスのポインタを合わせると、該当の画像が使われている記事のタイトルと、記事個別ページへのリンクが表示されます。

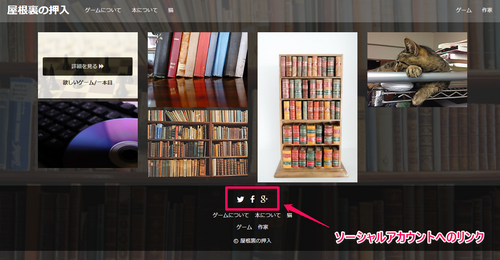
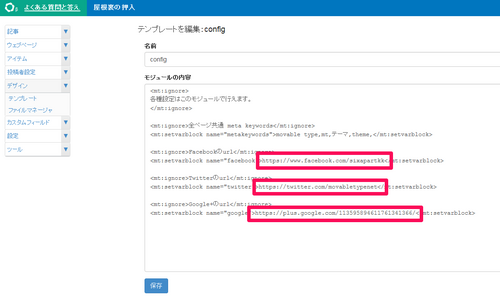
ページのフッター部分にあるソーシャルアカウントへのリンクは、[デザイン] - [テンプレート] の「config」テンプレート内で編集します。
ソーシャルアカウントのリンク先を変更したい場合は、「config」テンプレート内にある以下の URL をそれぞれご自身のソーシャルアカウントのプロフィール URL に変更してください。
- https://www.facebook.com/sixapartkk (faceboook)
- https://twitter.com/movabletypenet (twitter)
- https://plus.google.com/11359589461176 (google+)
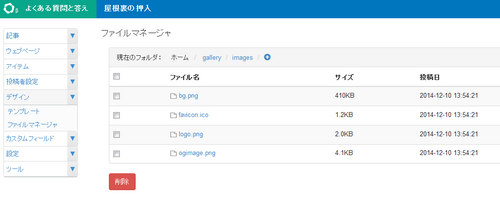
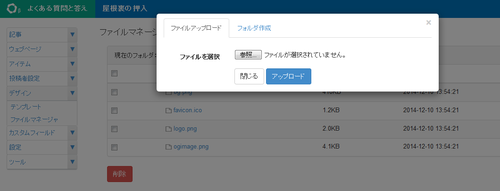
テーマ「Gallery Black」の見た目については、[デザイン] - [ファイルマネージャ] ページで簡単にイメージを変更する事ができます。
該当ページにある「images」フォルダ内に指定のファイル名で画像をアップロードすると、ブログ内の画像を変更する事ができます。
例えば、ブログの背景画像は「bg.png」となるので、同名でファイルを作成し、上書きアップロードするとブログの背景が変更されます。
ファイルサイズは、元々デザインに利用されているものが 2000px 1339px なので、同程度か少し大きいサイズで用意するのが良いでしょう。
なお、各画像はそれぞれ以下に使われます。
- bg.png
ブログ全体の背景画像です。あまり派手な色は避けて、写真を利用する場合は少しぼかしをかけるといいかと思います。 - favicon.ico
ブログのファビコン画像です。16px 16px で作成してください。 - ogimage.png
ブログの ogimage です。ソーシャルサービスにシェアされた時に利用される画像です。デフォルトではサンプル画像が設定されているため、facebook などにシェアする前に必ず変更しましょう。
以上で、テーマ「Gallery Black」の簡単な紹介とさせていただきます。ご利用の上でご不明な点がありましたら、サポート までご一報ください。
また、GitHub 連携で「Gallery Black」を利用、管理する事も可能です。
GitHub 連携の具体的な利用方法は以下を参考にしてください。
GitHub連携でデザインを管理する:
https://movabletype.net/blog/2014/11/github.html
GitHub 連携用のテーマファイル(Gallery Black)は以下になります。
*「Gallery Black」を含め、現在ご利用いただけるテーマをテーマギャラリー でご紹介しています 。ぜひご参照ください。